Design systems have become a hot topic in our industry and for good reason. We have been building visual systems for digital services since the advent of computing, yet we are only now beginning to truly standardise what a design system is supposed to be.
Glossary
We use many terms that might be new to many of our readers, so let’s begin by defining some terms:
- Component: Any single element in a product or service that is separately defined (from a simple button to a complicated data table)
- Component library: A centralised collection of components where one can view, read about and take components to use for their needs.
- Tokens/quarks: The lowest level of defined attributes to be used in other contexts (eg. colours, typography, spacing values). These individual attributes cannot be subdivided any smaller.
- Atoms: Base-level components that combine tokens (eg. simple buttons, form inputs). Simply put, atoms are basic components that cannot be functionally reduced into anything smaller.
- Molecules: Components that usually combine several atom-level components into a more functional totality (eg. contact form, top navigation bar).
- Organism: A component that combines several molecules into a whole set (blog info card, analytics results)
- Page templates: Collections of components that create an entire context (login page, search results) that form the various areas of a product or service.

How is a design system different from a component library?
Components are the backbone of digital interfaces. A single component can be, for example, a navigation bar, an input field, or a send button. By combining components we can build layouts that result in a functional service, users can interact with.
One fundamental issue with components is how to manage them in project work. What do we do when we are building something and it appears that there is no suitable component for our need? Superficially the easiest solution is to build a new component, but from experience, we can say that this is a very costly approach. Existing components are likely to be much more mature and refined than a new one, and ensuring it’s accessible and responsive for different devices can be very difficult.
There might even be a component that is 80% ready for our use case, and with a few changes or additions could be suitable for our needs. New components can also have the issue of having typography, colours, spacing, or other properties defined by copying them without understanding why those values were used in the first place, easily leading to inconsistent results.
If we imagine this scenario occurring multiple times throughout the lifecycle of a project we will be left with a difficult situation where we have dozens of different components that slightly differ from one another, from buttons to tables, and ultimately frustrated users as well as a development team suffering from a sprawling code base. Most of us have at times wondered why software by Adobe or Microsoft have multiple ways of doing something depending on the app, with PowerPoint or Photoshop having one set of keyboard shortcuts and Word or Illustrator having different ones for the same functions.
As users, we want as straightforward of an experience as possible. Instead of learning new ways of operating, we want solutions that require as little as possible from us and hide or remove everything that is not necessary. Who would choose long phone calls to restaurants over the ordering experience of Wolt?
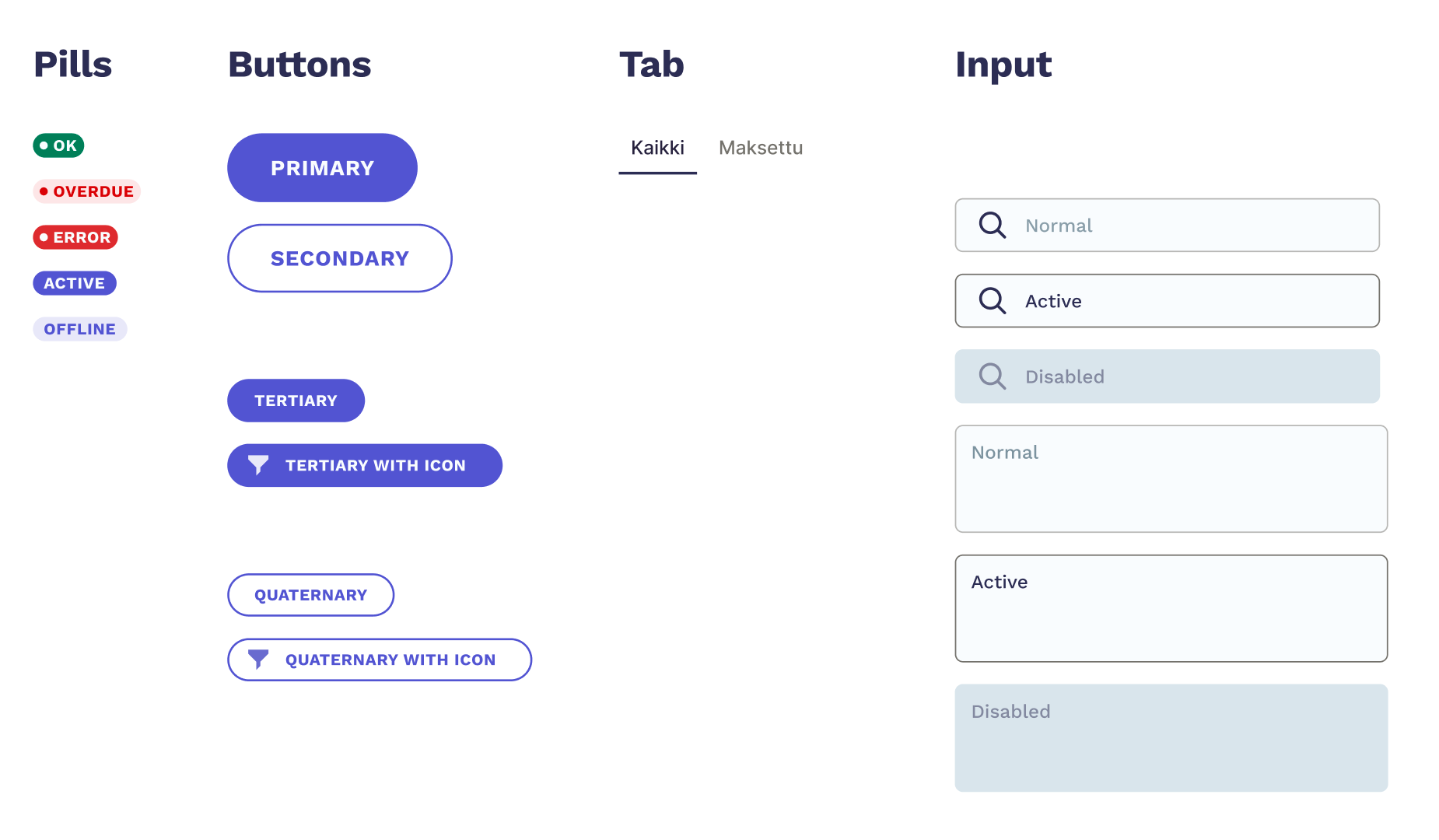
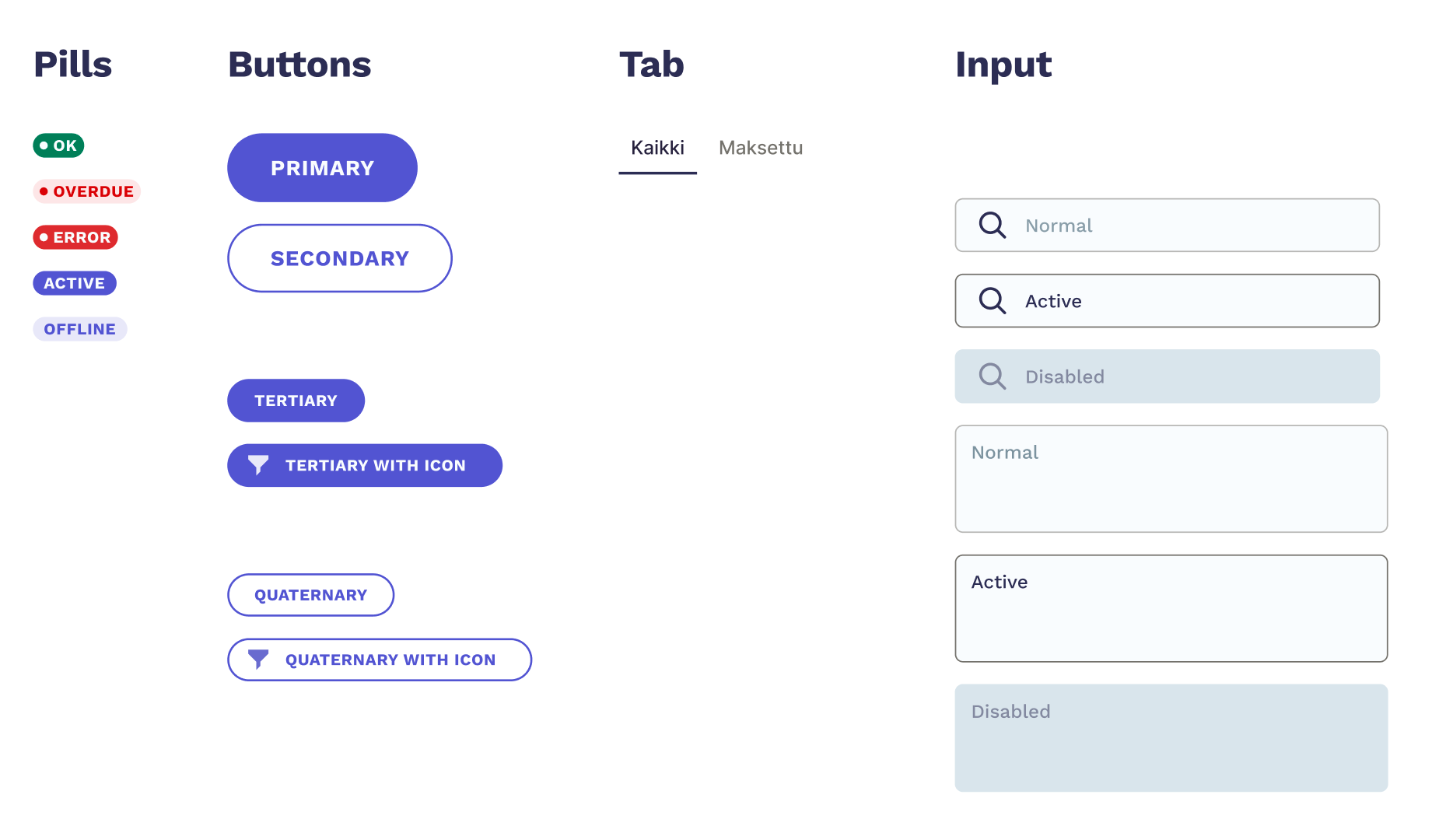
.png?width=892&height=898&name=image%20(25).png)
Common elements that a design system consists of
What is a design system and how can it help?
At Fraktio we emphasise the importance of healthy processes over fast results – good processes will generate quality, whereas the lack of common practices will degrade even the best starting conditions in time. So in our previous scenario where a new component is needed, it’s important to approach the issue in a way that will allow the team to tackle the issue together - to acknowledge the issue, its requirements and to ideate the best possible solution.
It’s important to consider the larger context and how decisions will affect the project outside of the immediate context. Due to deadlines or other factors, it might very well be that the best solution for that time will be to build, at least temporarily, a new component, but the important difference is that the issue has been addressed together as a team and therefore it’s much more likely that the features of the new component are more aligned with the rest of the service. Crucially, the decision and execution wasn’t made in a silo by one or two individuals but rather as a collaborative effort by the team.
We ensure a better daily work environment that will result in better outcomes when we build digital services with common practices. Ownership of the end result by the entire team incentivises them to address challenges together. This often leads to better compromises that are congruent, measured, and more likely to consider user needs. Developers or designers alone cannot create the best possible solution, rather it calls for the team to create a plan together that is justifiable and abided.
A design system requires good collaboration. This doesn’t mean that every small change or need requires everyone to stop what they are doing and to huddle together in endless meetings. Rather, it requires the team to consider and to decide what happens when a need for a decision arises. A small team can probably tackle each challenge as a whole, but the larger the team and project the more there is a need to delegate and create shared processes through which work is done. Nathan Curtis has written an excellent article on different models for how responsibilities can be divided between team members to manage a design system.
The positive outcome of having good design system processes is that it will ultimately result in a code base that is smaller and functionality that is more consistent, benefiting the team as well as end users. Consistency is one of the most important attributes in creating a high quality user experience.
What does a design system require?
Currently designers and developers work in their own contexts. Designers design in software such as Figma and Framer, whereas developers build with coding languages such as React, Vue and Angular. Hopefully in the coming years we will have a shared design tokens file format that will help bridge gaps between design and code, but currently these mostly live separate from one another. Without active efforts these two worlds will become more distant from one another until what one sees in a design file will be severely distinct from the actual service in production.

A healthy design system requires that these two worlds are brought together. A team needs to decide on shared naming conventions and component structures, common practices and to reserve time for agreed-upon work to be done and given the attention they require. This creates a tighter collaboration between team members and reduces risk – both parties get accustomed to asking one another questions and creating solutions together. This carries a project forward meaningfully towards its goals. Although this requires slightly more resources in the beginning, the effort quickly pays itself back.
Where to start with a design system?
Hopefully by now it’s apparent how valuable a design system can be. Perhaps you’re even wondering how to begin. If you’re working in an organisation that is interested in improving consistency and reducing complexity, one effective way to begin is by auditing what is taking the most time from the team. In other words, where could common practices help team members as well as customers, for example by standardising colour palettes or typography into reusable tokens.
It’s best to start from somewhere, and practicing common practices is more important for impact than trying to build a huge system immediately. Continuous iteration and publishing is better than large epics.
If you are only beginning to plan the creation of a product or service then it’s a great opportunity to build healthy processes within the team from the beginning. What is needed at first so that development can be as smooth as possible? Are the solutions for one context needed and usable in other contexts? Can a few button components cover all use cases within a service, can one data table component be used in each context?
On an organisational level it’s good to build an understanding of who could benefit from having a design system. Aside from the development team, could marketing appreciate having access to components and tokens that are far more mature than the simple brand guidelines found in an old PDF? It’s advisable to discuss with different stakeholders and to define who could provide information, or at the very least who would be good to inform when the design system is updated.