Digitaalisten palveluiden kehitystyön onnistumisen keskiössä on usein ihmiset ja kommunikointi. Suunnittelijoiden ja kehittäjien välinen yhteistyö sujuu ketterämmin, kun nähdään vaivaa siihen, ettei virheitä satu tulkintojen tai puutteellisten tietojen takia.
Fraktiolla käytämme suunnittelutyökaluna lähtökohtaisesti jokaisessa projektissa Figmaa. Figma ei ole vain designereiden lempilapsi, vaan nykyään se tarjoaa myös ohjelmistokehittäjille kehittäjän näkymän (Dev Mode), jonka avulla design-työ voidaan viedä koodiin ketterämmin ja kommunikointi designin sekä dev-tiimin välillä helpottuu. Suunnittelijat Lassi Vehviläinen ja Maria Aspiala jakavat vinkkinsä, miten kehittää designin ja devin yhteistyötä sekä millaisia asioita kehittäjien kannattaa ottaa haltuun Figmassa.
Mikä on Figman Dev Mode?
Dev Mode on Figman kesäkuussa 2023 julkaisema työtila, joka on suunniteltu nimenomaan kehittäjille. Työtilan avulla palvelun käyttöliittymän ominaisuuksia voidaan esikatsella helpommin koodattavassa muodossa. Designissa tehdyt määritykset näkyvät kehittäjälle helposti. Jos projektissa on käytössä Local Variables -muuttujat, niin kehittäjä voi esimerkiksi nähdä tässä suoraan token-arvon. Lisää design tokeneista toisessa blogikirjoituksessa.
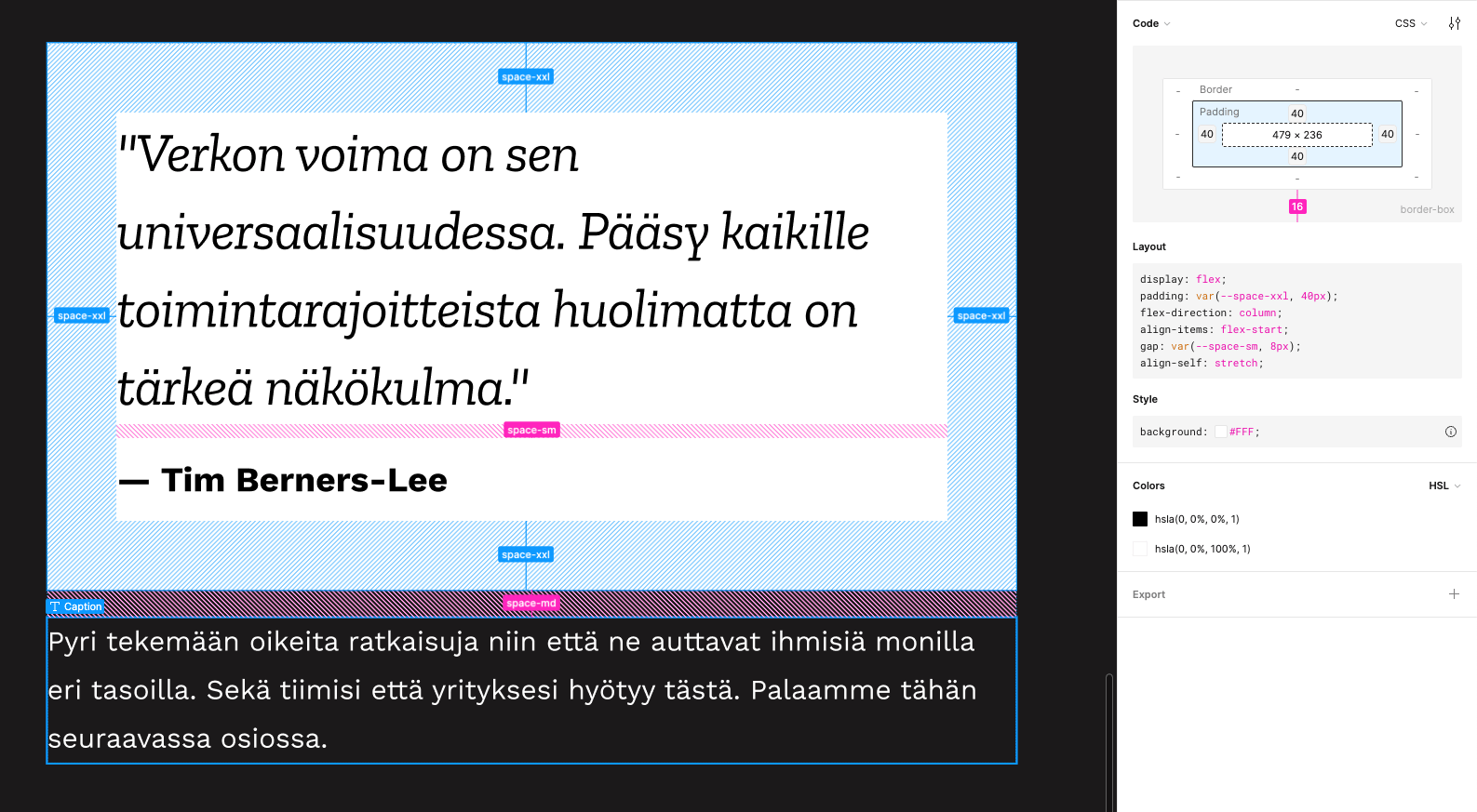
 Kuva: Figman Dev Mode -näkymä
Kuva: Figman Dev Mode -näkymä
Dev Moden tavoitteena on virtaviivaistaa kehitysprosessia ja työnkulkua. Se auttaa tunnistamaan mahdollisia ongelmia designin ja koodin välillä sekä tekee niiden korjaamisesta helpompaa. Uusi työtila on kädenojennus helpottamaan työtä eri asiantuntijoiden välillä, mutta käytännössä se toimii vielä vain lunttilappuna kehittäjille, eikä itsessään tuota valmista koodia.
Tyypillisiä haasteita Figman käytössä
Miten löydän tarvitsemani näkymän tai tiedoston Figmasta? Mikä tässä on minulle tärkeää ymmärtää? Mikä ero on tiimillä, projektilla, tiedostolla ja sivulla? Figmassa riittää omaksuttavaa, jos haluaa olla sen noheva taitaja. Kaiken tiedon oppiminen ei ole kuitenkaan tarpeellista kehittäjille, joten jaamme muutamat vinkit, joita jokaisen suunnittelijan, kehittäjän ja Figman käyttäjän kannattaa huomioida.
Navigaatio ja löydettävyys tuottavat usein ongelmia
Jos ei ole tottunut käyttämään Figmaa päivittäin, voi työkalussa olla vaikeaa löytää etsimänsä tietoa. Esimerkiksi navigointi Figman selain- ja sovellus-versioissa ovat hyvin erilaiset. Kotinäkymän löytäminen on haastavampaa selainversiossa ja Figman rakenne näyttäytyy usein monimutkaisena uudelle käyttäjälle.
Suunnittelijat ymmärtävät Figman rakenteen hierarkiaa – on organisaatio, tiimejä ja projektikansioita. Figmassa sisältö rakentuu monelle tasolle ja paikkaan. Figman perusperiaatteet kannattaakin selventää koko tiimille, jos tiedon hierarkiassa on epäselvyyksiä.
Usein ongelmana on, että kehittäjät eivät löydä tiedostojen pariin Figman sisällä. Ongelma voi johtua siitä, että Figman admin-käyttäjä ei ole kutsunut kehittäjää osaksi projektin organisaatiota. Tällöin Figman näkymät näyttäytyvät epämääräisenä tiedostojen sekamelskana ilman järkevää rakennetta. Tärkeä vinkki siis suunnittelijoille ja admin-käyttäjille: Varmista, että jokainen kehittäjä on kutsuttu organisaatioon. Näin löydettävyys paranee.
Kognitiivinen kuorma ja vinkit sen vähentämiseen
Kognitiivisella kuormalla tarkoitamme käyttäjän (tässä yhteydessä todennäköisesti ohjelmistokehittäjän) kokemaa henkistä työmäärää, kun hän käyttää Figmaa ja yrittää ymmärtää designin tarpeita. Kognitiivinen kuorma on suurempi, kun kehittäjältä vaaditaan paljon vaivaa designin ymmärtämiseen. Mitä helpommin luettavaksi ja ymmärrettäväksi tarpeet pystyy yksinkertaistamaan sekä näyttämään vain kyseiselle ihmiselle relevantin tiedon, sitä sujuvampi kokemus todennäköisesti on.
Suunnittelijoille annamme siis neuvon: vältä sekavia sivuja ja vähennä kognitiivista kuormaa. Me pyrimme usein luomaan yksinkertaisia näkymiä, joissa ei ole ylimääräistä tietoa. Sarjakuvamaisuus helpottaa usein lukemista. Katse kulkee vasemmalta oikealle, joten design ja näkymien eteneminen kannattaa rakentaa sen mukaan. Liikkuminen kanvaksella voidaan kokea haastavana, kun käyttäjillä on mahdollisuus vierittää näkymää vaaka ja pystysuunnassa. Tähän hyvä lääke on järjestellä Figman sectionit tai framet kolumniin tai riviin, ei molempiin.
Myös Figma käyttää itse frame-järjestyksessä vasemmalta oikealle ja ylhäältä alas -periaatetta. Vinkkinä myös lukemisen parantamiseen kaikille Figma-käyttäjille: Pikakomennolla N pääset siirtymään framesta seuraavaan siinä järjestyksessä kuin ne on tiedostoon määritelty.
Suunnittelijan on hyvä ottaa huomioon myös designin dokumentaation määrä ja tavat. Pohdi kysymyksiä: paljonko dokumentaatiota tarvitaan designissa? Riittävätkö kuvat? Mihin dokumentaatio tehdään? Figma ei ole usein paras paikka keskittää kaikkea tietoa. Figmaan sopivat paremmin visuaalinen design, protot ja ideointi. Sen sijaan speksit, miten yksittäinen komponentti käyttäytyy tai mitä dataa se käsittelee, on järkevämpi keskittää Jiraan tai vastaavaan tikettijärjestelmään, joka toimii kehittäjien tiedonlähteenä toteutuksissa sekä itse dokumentaatio Confluenceen tai vastaavaan yhteistyö- ja dokumentaatiotyökaluun.
Suunnittelijoiden erilaiset käytännöt sekoittavat
Tapoja käyttää Figmaa on yhtä monta kuin sen käyttäjiä. Eri suunnittelijoilla on usein erilaisia tapoja tehdä ja esittää asioita. Jos tiimissä työskentelee monta suunnittelijaa, sopikaa yhdessä suunnittelun yhteiset käytännöt. Ideaalitilanne olisi, että koko organisaation sisällä designerit voisivat sopia yhteisistä tavoista. Näin kehittäjät ja muut tiimin jäsenet tottuvat tiettyyn tapaan esittää designia, ja ylimääräinen kognitiivinen kuormitus vähenee.
Uuden projektin alkaessa tai vaikka kesken projektin, kun tiimiin saadaan uusi tekijä, on hyvä hetki pysähtyä ja ottaa aikaa tiimille käydä yhdessä läpi, miten design ja kehitys puhaltavat yhteen hiileen. Tutkitaan Figmaa yhdessä ja varmistetaan, että kehittäjät osaavat käyttää Figman Dev Modea. Yhdessä sovitut käytännöt parantavat aina yhteistyötä.
Näin tuot kehityksen ja designin lähemmäksi toisiaan
Vaikka yhteistyön onnistumisen ytimessä on jo monesti mainittu kommunikointi ja yhteiset käytännöt, haluamme mainita muutamia Figman ominaisuuksia, jotka käytännössä voivat auttaa designin viemisessä koodiin.
Sectionit ja Ready for development -ominaisuus auttavat työjärjestyksen määrittelyssä
Figman sectionit ovat hyödyllinen tapa ryhmitellä visuaalisesti frameja. Niitä käytetään erilaisten objektiryhmien, kuten monen eri näkymien järjestämiseen ja merkitsemiseen tiedoston sisällä. Sectionien avulla suunnittelija voi merkitä kehittäjille: “Hei, tämä osio on valmis koodattavaksi ja tässä on suunnilleen kaikki, mitä tarvitset!”. Näin kehittäjä tietää heti, mistä aloittaa, ja mikä tiedostossa on hänelle relevanttia tietoa. “Ready for Development” -osiot helpottavat devaajien työtä, joten suosittelemme käyttämään niitä. Yksittäisiä frameja ei ainakaan tällä hetkellä voi merkitä valmiiksi devaukseen, vaan on käytettävä sectioneita.

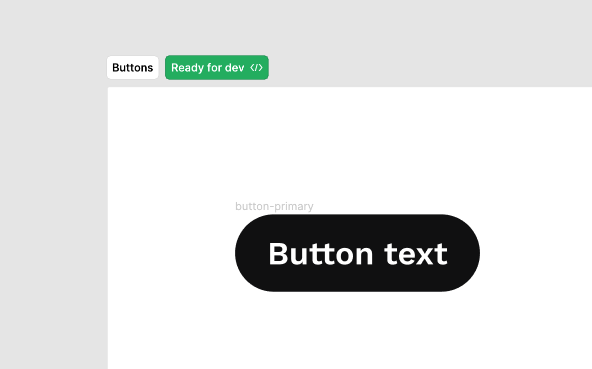
Kuva: Ready for development -osio Figmassa
Local variables – muuttujat designissa
Local variables – voidaan puhua myös Design Tokeneista – ovat arvoja tai määritelmiä, joita hyödynnetään eri puolilla käyttöliittymää. Local variables voidaan jakaa käyttöön Figmassa moneen tiedostoon kirjastojen kautta, kuten tyylit ja komponentitkin. Tällä hetkellä local variables ovat vielä betaversiossa, joten ne eivät vielä taivu kaikkeen käyttöön, kuten typografiaan, mutta lisäominaisuuksia on tulossa myöhemmin. Niiden tavoitteena on, että design ja koodi saadaan lähemmäksi toisiaan, kun suunnittelijoilla ja kehittäjillä on local variablesin kaltaisia yhteisiä muuttujia määriteltynä.

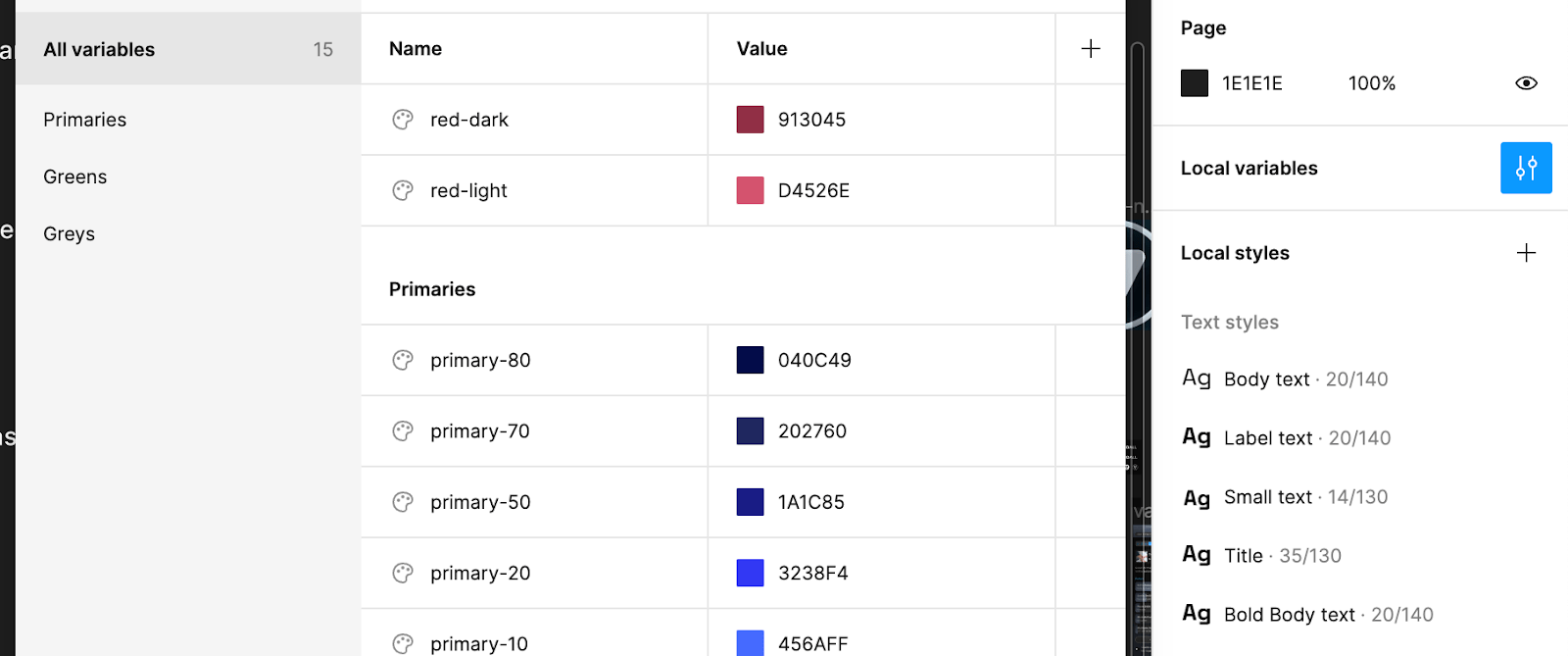
Kuva: Local variables Figmassa
Modet eli Moodit
Figma variableille voi luoda useita eri moodeja, jotka mahdollistava useamman kuin yhden arvon per muuttuja. Moodeilla voidaan kuvata erilaisia konteksteja, kuten light- ja dark-modea, iOS- ja Android-versioita tai esimerkiksi tekstikäännöksiä. Moodien avulla esim. taustaväri-muuttujalla voi olla oma arvonsa light- ja dark-modessa, mutta ne käyttävät samaa muuttujaa design-työkalussa.
Ideaalitilanteessa moodi toimii niin, että valitessasi framen, voit vaihtaa sen moodia, ja se näyttää sille moodille oikeat asiat, kuten mitat ja tekstit. Kieliversiot ovat yksi selvä tapa käyttää toimintoa. Tällä hetkellä Figman kompastuskivenä on tässä ominaisuudessa typografia. Tekstikoot eivät vielä skaalaudu oikein, joten moodien vaihto vaatii käsipeliä suunnittelijalta. Esimerkiksi desktopin ja mobiilin eri versiot kannattanee tällä hetkellä toteuttaa vielä toisella tavalla, koska moodit eivät siihen vielä taivu.
Video: Figman moodit
Figma–Jira-plugin
Yksi kehittäjille merkittävä ominaisuus on Figman ja Jiran välille asennettava yhteys ja plugin. Plugarin avulla tieto liikkuu Jiran ja Figman välillä, ja sillä voidaan linkittää Jira-tikettejä Figman tiettyihin sivuihin tai sectioneihin. Tiketin tiedot saa kätevästi näkyviin suoran Figman sivupaneeliin ja plugari vähentää mukavasti järjestelmien välillä hyppelyä.
Yksi hyvin toimiva käytäntö, jonka olemme huomanneet mobiilisovelluksen kehitysprojektissa, on luoda Figmaan oma tiedosto jokaiselle julkaisulle ja jokaiselle tiketille oma sivunsa. Mobiilisovelluksen kehittäminen ei ole niin sprinttipainoitteista kuin ohjelmistokehitys, vaan kehitys perustuu julkaisuihin ja versioihin. Kun Jiran Release vastaa sovelluskauppoihin julkaistua versiota, julkaisujen hallinta on selkeää. Julkaisujen sykli voi vaihdella esimerkiksi kuukaudesta puoleen vuoteen. Käytäntö toimii ainakin, kun kehityskohteen julkaisut ovat tarpeeksi kevyitä. Laajemmissa projekteissa sivujen määrät saattavat paisua vaikeasti hallittaviksi.
Jira-plugarin avulla tiketin Figma-sivun voi linkittää suoraan Jiraan ja Ready for development -ominaisuuden avulla suunnittelija voi tarjoilla kaikki tarvittavat tiedot kehittäjälle.

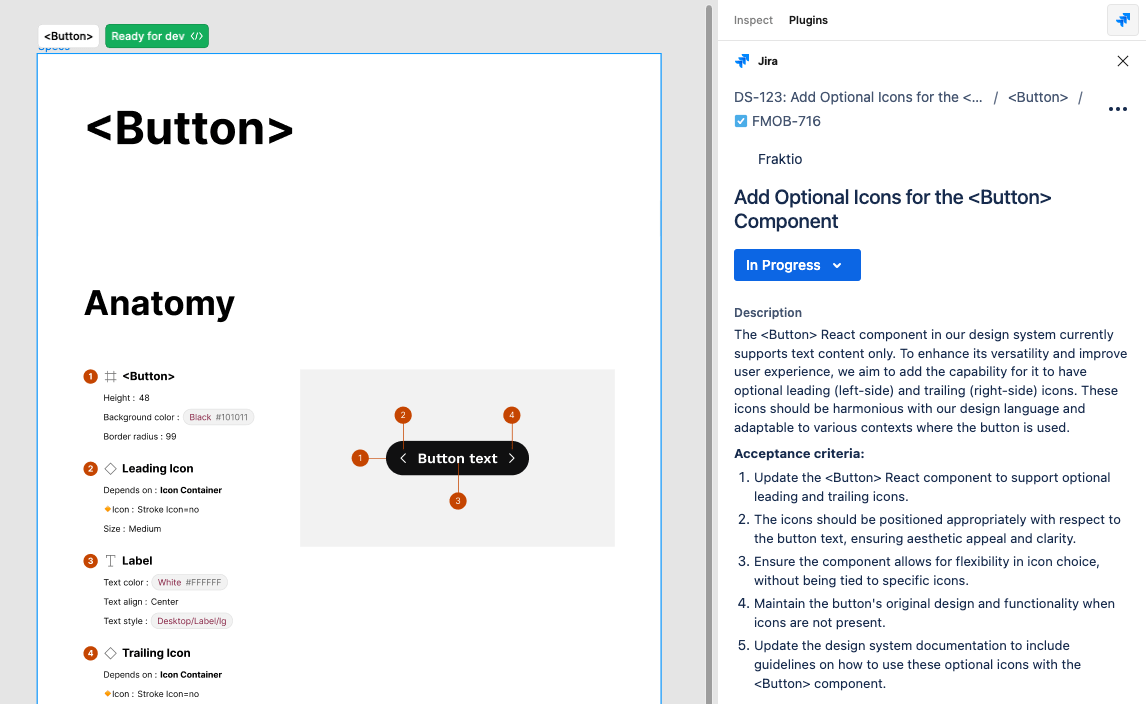
Kuva: Figman Jira-plugin
Kehittäjien Dev Modesta löytyy myös “Dev resources” -osio, johon käyttäjä voi lisätä linkkejä Jiraan, Bitbuckettiin tai muihin tarvittaviin materiaaleihin – helppo tapa kerätä tarvittavia tietoja yhteen paikkaan.
Jatkuvaa uudistumista
Figma on viime vuosina tuonut paljon uusia ominaisuuksia suunnittelutyökaluun. Uusien ominaisuuksien myötä haasteeksi on muodostunut, että samoja asioita voi tehdä monella eri tavalla. Tällä hetkellä Figmassa yhden asian toteuttamiseen voi löytyä 10 erilaista tapaa, kuten iOS/Android -leiskojen versioinneissa. Suunnittelijan on vaikea tietää, mikä niistä on paras tapa itselle ja järkevin tapa tulevaisuuden kannalta.
Tällä hetkellä Figmassa on hirveä määrä (päällekkäisiä) ominaisuuksia, mutta tulevaisuudessa uskomme, että Figma puhuu erityisesti design tokenien ja variables -ominaisuuksien käytön puolesta ja jättää osan ominaisuuksista historiaan. Siksi nyt on hyvä hetki lähteä oppimaan näitä uusia ominaisuuksia, kehittää yhteistyötä ja luoda keinoja viedä designia koodiin asti entistä helpommin.
Tulevaisuudessa Figma varmasti jatkokehittää devaajien työtilaa ja dev moden käyttökokemusta. Uudet ominaisuudet tulevat parantamaan kehittäjien ja suunnittelijoiden yhteistyötä sekä helpottamaan ns. developer handoffia eli vaihetta, jossa UI:ta voidaan lähteä toteuttamaan koodina.
Suunnittelijoiden on tärkeää ymmärtää, miten Figmaa kannattaa käyttää, jotta yhteistyö kehityksen kanssa pelaa mahdollisimman hyvin. Uuden tutkiminen, oppiminen ja omaksuminen on kuitenkin myös aikaa vievää ja kuormittavaa. Vaikka opittavaa on loputtomasti, älä ota siitä liikaa paineita. Ole utelias ja kokeile, hyödynnä muiden kokemukset ja opit parhaista käytännöistä. Katso mm. Figma-verkkokurssimme ja räätälöity valmennus ammattitason käytäntöihin. Figman tehtävänä on kuitenkin aina tehdä työstä sujuvampaa, jolloin aikaa jää siihen oikeaan dialogiin suunnittelijoiden ja kehittäjien välillä.




