Yksi prototyyppi on kymmeniä palavereja ja tekstimäärittelyjä arvokkaampi. Montako kertaa keskustelu tai palaveri on tyssännyt siihen, ettei ole oikein yhteistä käsitystä siitä, mitä ollaan tekemässä tai kuinka olisi parasta edetä? Tämä on yleinen haaste kaikessa työssä ja tämän vuoksi haluamme avartaa hieman, kuinka voi ketterästi kehittää jotain käsinkosketeltavaa.
Ilman konkretiaa voi olla vaikeaa ymmärtää, mistä oikein on kyse tai kuinka toteutuskelpoinen joku konsepti on. Koska järeä suunnittelutyö ja varsinkin ohjelmistokehitys on aikaa vievää ja täten kallista puuhaa, on järkevää madaltaa riskiä tunnustelemalla pienemmällä vaivalla, onko valittu suunta oikea.
Prototyyppi (lyhennettynä proto) on käsite jolla on monta eri muotoa. Tilanteesta riippuen proto voidaan tehdä digitaalisesti havainnollistamaan esimerkiksi asiakaspalvelutilanteen vaiheiden kehitystä tai tuotekehityksessä proto voi olla 3D-tulostettu käsin kosketeltava malli. Riippumatta siitä onko proto digitaalinen vai fyysinen sen tarkoitus on aina sama, saada aikaan yhtenäinen suunta kehitystyölle.
Fraktiolla prototyyppi yleisesti viittaa digitaaliseen konseptiin, jota visualisoidaan eri työkaluilla niin, että se vaikuttaa käyttäjälle toimivalta palvelulta, ainakin osittain. Projektin alussa prototyypit ovat erittäin raakoja, joskus jopa paperille piirrettyjä hahmotelmia. Myöhemmin projektin elinkaaressa prototyyppi voi olla mikrointeraktio: millainen animaatio ilmaisee parhaiten käyttäjälle esimerkiksi onnistuneesta tiedon lähetttämisestä? Tärkeintä on suhtautua prototyyppiin kevyesti. Tarkoitus ei ole sitoutua siihen tai edes jatkokehittää protoa. Prototyyppi luodaan, sitä testataan ja kerätään tulokset. Sitten se menee roskakoriin. Prototyyppi on keino kerätä tietoa ja on melkein aina parempi luoda uusi prototyyppi kuin hioa vanhaa.

Flowchart visuaaliseksi
Protoja voi tehdä periaatteessa mistä vain. Muistan lukeneeni tarinoita siitä, kuinka Applella tehtiin prototyyppejä langattomasta tulostamisesta (AirPrint -toiminnallisuus iOS -laitteissa) painamalla nappia iPhonessa ja joku henkilö sohvan takaa työntäisi paperinpalaa tulostinta muistuttavasta neliöstä läpi. On hyvä ajatella laatikon ulkopuolelta luodessaan protoja: tärkeintä on mallintaa kokemusta, ei rakentaa toiminnallisuutta. Esimerkiksi sen sijaan, että luodaan sisällönhallintajärjestelmä asiakastilin luontia varten, käyttötapausta voi mallintaa kuvilla jotka linkitetään yhteen. Jos tämä kuulostaa epäselvältä niin jatka lukemista, se selkenee pian!
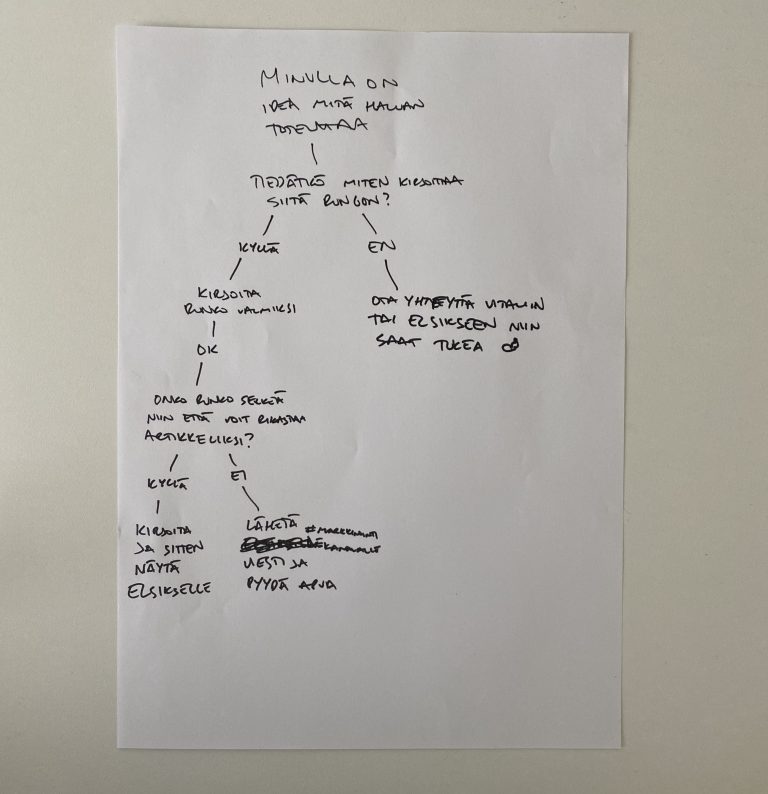
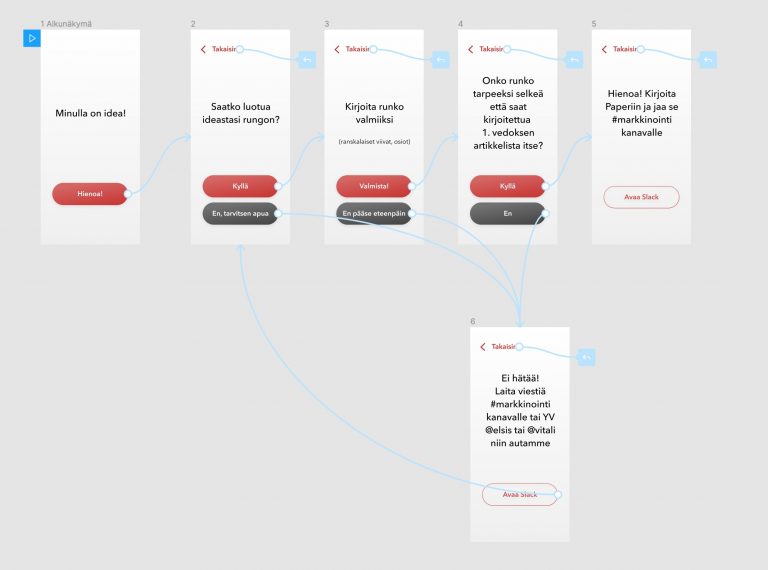
Tein tätä artikkelia varten pienen flowchartin blogiartikkelien kirjoittamisesta. Haluamme kaikin tavoin madaltaa rimaa fraktiolaisille kirjoittaa kunkin osaamisesta ja kiinnostuksen alueista. Mietin, että pieni flowchart appimaisena kokemuksena voisi auttaa riman madaltamista. On tärkeää, että mallinnat proton vaiheet ennen kuin lähdet askartelemaan, jotta tiedät mitä näkymiä uskot tarvitsevasi luodakseen hyvän proton. Lähdetään testaamaan!

Taso 1: Paperiproto
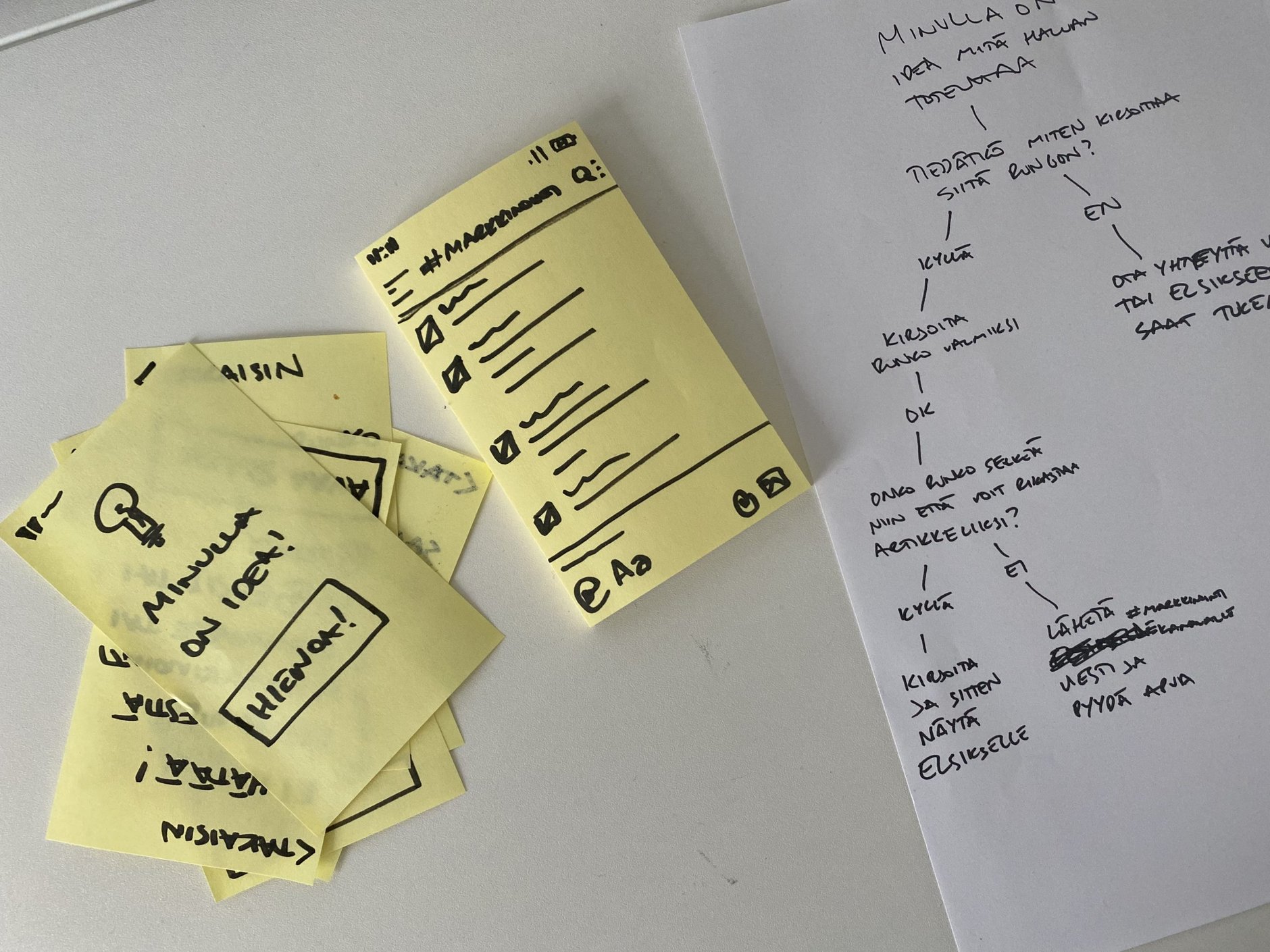
Joku joskus sanoi, että tietokone on suurennuslasi huonoille ideoille. Jotenkin tämä sävähti korvaan tarpeeksi niin, että se on jäänyt minulle mieleen monien vuosienkin jälkeen. Uskon, että tämä on totta: on parempi aloittaa ideointi aina tussilla ja paperilla kuin tietokoneella, koska silloin keskitytään olennaiseen. Suunnittelijana varsinkin minulle on liian helppoa takertua pikseleihin ja fonttivalintoihin, kun tarkoitusena olisi miettiä konseptia. Kun suttaa menemään paperille, on helpompaa keskittyä ulkoasun sijaan siihen, mitä koittaa saada aikaan.
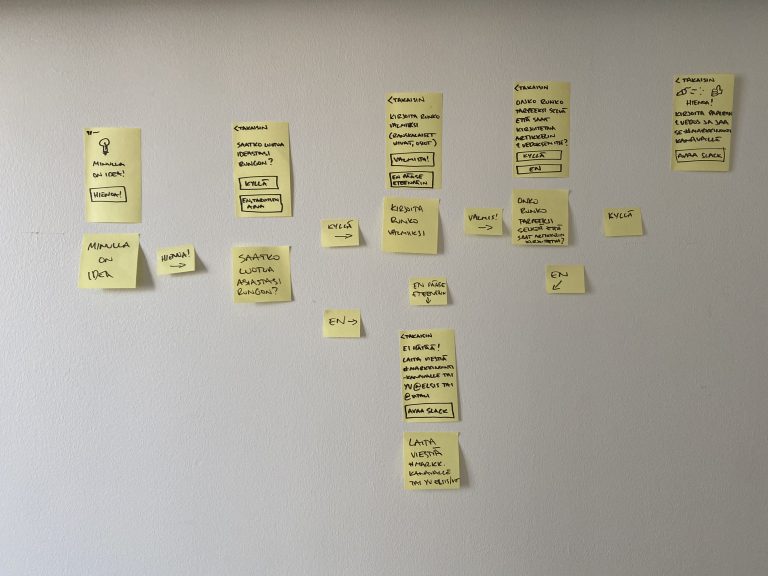
Koska minulla on jo tämä yksinkertainen flowchart olemassa, minun on helppoa luoda yksinkertainen ulkoasu jokaiselle ruudulle: käytän nelikulmaista Post-It lappua, jonka mittasuhteet vastaavat suhteellisen hyvin älypuhelinta ja käytän selkeää otsikko-nappi rakennetta (muistaen takaisin nappia hyvän käytettävyyden nimissä). Post-It -laput myös takaavat, että mittasuhteet ovat yhtenäiset jokaisessa ruudussa.
On kuitenkin hyvä pitää mielessä käyttäjän kokemus näinkin yksinkertaisessa mallissa: jos prototyyppisi esimerkiksi vaatii tekstin kirjoittamista, on tärkeää koittaa simuloida tekstinsyötön kokemusta. Vaikka ei ole tarkoituksenmukaista luoda jokaiselle kirjainsyötölle omaa näkymää, ei ole myöskään realistista, että näkymä menee tyhjästä suoraan täytetyksi yhdellä täppäyksellä. Piirrä näppäimistö (tai tulosta sellainen erikseen) ja simuloi edes jonkinasteisesti tiedon syöttämistä, jos se on osa prototyyppiä.
Kun olen saanut kaikki näkymät valmiiksi, avaan Marvelin POP -sovelluksen puhelimellani. Tämä nerokas sovellus antaa sinulle mahdollisuuden ottaa kuvia lapuista ja luoda alueita, joita täppäämällä voi siirtyä toiseen kuvaan. Otan kuvat jokaisesta lapusta ja sitten linkitän ne yhteen. Valmista tulee nopeasti, se ei ole tämän monimutkaisempaa! Tämän jälkeen minulla on linkki, jota voisin jakaa suoraan kollegoille ja testata, jos tämä olisi heille avuksi. En kuitenkaan tee sitä vielä, vaan jatketaan seuraavaan tasoon.

Taso 2: Rautalankaproto
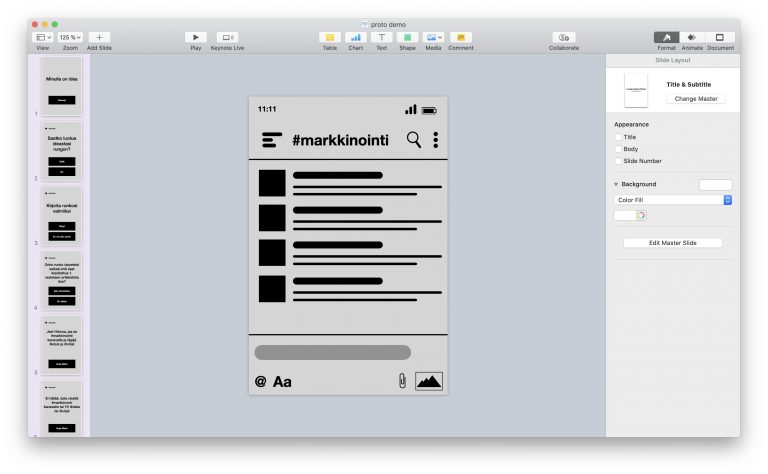
Uskotko, jos sanon, että koneellasi on todennäköisesti jo erinomainen prototyyppityökalu asennettuna? Liian usein mietitään, että semmoisiin tarvitaan järeitä työkaluja ja lujaa ammattitaitoa, mutta fakta on se, että Keynote, PowerPoint ja Google Slides -tyyliset sovellukset ovat mainioita protojen kehittämiseen. Voit luoda linkkejä eri sivujen välillä linkkaamalla niitä elementtien avulla helposti.
Vaikka suunnittelijana käytän enimmäkseen Figman ja Sketchin tyylisiä työkaluja prototyyppien luomiseen, isot yritykset, kuten Apple, ovat pärjänneet vuosia ennen tälläisten työkalujen tuloa hyödyntämällä heidän omaa Keynote -sovellustaan. Tässä vaiheessa haluamme luoda mahdollisimman pelkistetyn proton ja ettei keskittyminen herpaannu epäolennaisiin seikkoihin, käytetään oletusarvoja mahdollisimman paljon.
Luon 320×640 -resoluution (perus Android-resoluutio) tiedoston ja yksinkertaisen näkymän, jossa on takaisin nappi, otsikko ja kaksi nappia. Luon jokaisesta lapusta oman näkymän ennen kuin linkitän, etten vain vahingossa jätä vääriä linkkejä lojumaan ympäriinsä. Suurin rajoite tämän tyyppisissä ohjelmissa on se, etten voi nähdä esikatselua siitä, mitä jokainen dia sisältää. Siksi luon itselleni muistiinpanot siitä, mitä jokainen dia sisältää ennen linkityksen aloittamista. Kun olen luonut kaikki näkymät ja merkannut, mitä diaa ne vastaavat, käyn jokaisen läpi ja linkitän ne yhteen.
Yksi erinomainen ominaisuus esittelysovelluksissa on transitioanimaatiot, joita on tosi näppärä määrittää. Jos haluat luoda premium-fiilistä, se käy tosi helposti. Muista kuitenkin, että se, mikä tuntuu mukavalta kerran katsottuna, voi tuntua tosi raskaalta, jos se tapahtuu joka kerta.
Jos lisäät animaatioita, varmista, etteivät ne ole 0.3 sekuntia pidempiä (ellei niiden pidemmällä pituudelle ole jokin painava syy). Lopputuloksena meillä on aika siisti proto, jota voisi jopa asiakkaallekin esitellä!

Taso 3: Visuaalinen proto
Rautalangat ovat upeita työkaluja hahmottamaan tarkoituksenmukaista rakennetta palveluille ja keskittää tiimin huomio olennaisiin seikkoihin. Kuitenkin, kun projekti etenee, voi olla tärkeää keskittyä enemmän yksityiskohtiin kuin yleisiin rakenteisiin. Tätä varten voidaan ottaa vähän isommat aseet käyttöön.
Fraktiolla olemme siirtyneet Sketch -työkalusta suurimmaksi osaksi Figman pariin. Tämä uuden sukupolven webbiapplikaatio on rakennettu C++:lla ja implementoitu verkkoon hyödyntäen WebAssemblyä ja se mahdollistaa mm. useamman suunnittelijan yhtäaikaisen työskentelemisen yhden tiedoston parissa, helpon jaon asiakkaille ja antaa kehittäjille valmiita tyyliarvoja sekä kommentointi mahdollisuudet suoraan relevantteihin näkymiin.
Tämän lisäksi Figma on rakentanut erinomaisia prototyyppaustyökaluja, joilla voi luoda monimutkaisiakin animaatioita suhteellisen vaivattomasti. Itselläni tämä yksi työkalu korvasi kolme sovellusta arjessani (Sketch, Zeplin ja Principle). Ja se, mikä on kaikista parasta: Figma on melkein täysin ilmainen. Joudut maksamaan vain, jos tarvitset enemmän kuin kaksi editointioikeuksia tarvitsevaa käyttäjää ja/tai Design System ominaisuuksia. Jos haluat oppia käyttämään Figmaa, tutustu tähän dokumentaatioon ja näihin video-ohjeisiin.
Aloitan luomalla samat näkymät, mitä meillä oli dioina edellisessä protossa. Määrittelen tekstityylit ja napit komponenteiksi, jotta voin vaivattomasti muuttaa ne mieleni mukaan, kun kaikki näkymät ovat valmiina. Päätän käyttää Fraktion design-tyylejä tätä varten, koska palvelu on meidän käyttöön tarkoitettu ja sovellan brändiämme tähän kontekstiin. Linkitän napit eri näkymiin ja paketti on valmis testausta varten.

Törkeän helppoa ja nopeaa
Prototyyppaaminen ei vie paljon aikaa, kunhan tietää miten hommaan kannattaa suhtautua. Jotkut prototyypit vaativat enemmän kuin toiset, mutta on hyvä myös muistaa, ettei ole pakko lähteä rakentamaan koko pakettia protoksi: ainoastaan olennaisin osa riittää, jotta työt voivat edistyä tarkoituksenmukaisesti.
Kun luot protoa, seuraa näitä vaiheita:
- Määritä, mitä haluat oppia
- Päätä, mikä kokonaisuus on olennaisin oppimisen kannalta
- Piirrä käyttäjän polku: mitä tapahtuu missäkin vaiheessa? Tätä varten voi olla hyvä määrittää alkukohta ja lopputilanne ja luoda vaiheet, jotka vievät alusta loppuun
- Luo näkymät jokaiselle vaiheelle
- Tuo näkymät haluamasi ohjelmaan/palveluun
- Linkitä näkymät
- Testaa prototyyppiä
- Kerää havaintoja ja päätä jatkosta
Prototyypit antavat meille mahdollisuuden havaita konseptiemme ja ratkaisujemme puutteet sekä vaatimukset paremmin kuin mikään keskustelumenetelmä. Katsomalla pelkästään kuvia käyttöliittymän näkymistä ei myöskään ole tarpeeksi, jotta voisimme havainnoida puutteita tai haasteita sen käyttämisessä: vasta sitten, kun voimme koskettaa ja olla käyttöliittymän kanssa vuorovaikutuksessa, sen vahvuudet ja haasteet avartuvat.
Hyvä suunnittelu on iteratiivista ja protojen käyttö edistää kokeilukulttuuria, jossa emme ole vihittyjä meidän ensimmäisiin arvauksiin. Kaikista tärkeintä, proton luonnin jälkeen meillä on konkreettinen piste, mihin voidaan viitata ja tuoda koko tiimi samojen asioiden äärelle.
Fraktiolla prototyyppien luonti on osa arkeamme ja emme osaa kuvitella työtämme ilman niiden tuomaa arvoa. Jos tästä jäi mitään kysymyksiä, vastaamme mielellämme ja neuvomme.
Joskus proton pyörittely yksin tai tiimissä on riittävää, kun halutaan kerätä tarpeellinen tieto, mutta usein on järkevää myös testata protoa käyttäjien kanssa. Onko käyttäjätestaus (varsinkin näin etäaikoina) asia, joka kiinnostaa teitä? Olkaa yhteydessä, niin mielellään kerromme eri vaihtoehdoista, kuinka voimme saada teille aidoilta ihmisiltä havaintoja palvelustanne.
Kiinnostaako oppia, miten tehdä helppokäyttöisiä sovelluksia? Tutustu valmennuksiimme.