Heippa vaan jälleen kerran kaikki siellä ruudun toisella puolella! Animaatiomaailman tähtireportteri Jaani taas täällä.
Nostetaan heti kissa pöydälle. Radiohiljaisuuteni ei ole suinkaan johtunut mahtavista asiakasprojekteista vaan animaatiomaailman suuresta mullistuksesta. Tulin tänne julistamaan, että aikaisemmin ylistämäni kirjasto react-pose on nyt historiaa. Se on kaput, poissa. Kuollut ja kuopattu. Syrjäytetty paremman, nuoremman ja komeamman tieltä.
Uusi johtaja on erilainen, mutta onneksi ensivilkaisulta hän vaikuttaa melko tutulta ja turvalliselta. Kumartelen toiveikkaana rautavaltaistuimen tuoreen lämmittäjän suuntaan.
Depaprikoituminen on luonnollista
Olemme ammattilaisina tottuneet siihen, että työkalupakkimme sisältö depaprikoituu (deprekoituu) aika-ajoin. Timpurit saavat nauttia tuhansia vuosia säilyneestä työkaluperinteestä, sillä työkalukeksijöiden messiaat ovat innovaationsa luoneet jo aikakausia sitten. Valitettavasti me webbikehittäjät joudumme elämään vielä toistaiseksi hatarien mannerlaattojen päällä.
Uusi animaatiokingimme on kirjasto nimeltä framer-motion, jonka takana pyöreän pöydän ääressä istuu suuri ja mahtava Framer — joka on ehkä hieman tutumpi laitos verivihollisillemme suunnittelijoille. Pian Framer on tuttu sinullekin, jos olet javascript-animaatioiden hurmiossa kuten minä.
Vallanvaihdos tapahtui syksyllä 2019, kun Framer imaisi react-posen itselleen ja purskautti ulos kiiltävämmän ja paremman kirjaston. Nyt meillä kehittäjillä ei ole enää mitään syytä käyttää vanhaa ja kakkaista react-posea, jota me niin rakastimme. Uuden hallitsijamme veressä ei nimittäin kiillä yhtään insesti ja petos, vaan vahvan sukulinjan ja perimän ansiosta framer-motion lunastanee paikkansa sydämissämme koko kansan johtajana.
Muutokset kansalaisten arkeen
Siirtymä uuden hallitsijan johtamaan arkeen ei käy ihan yksi yhteen ja muutoksia on tehtävä. Framer-motion on ankara, mutta reilu. Esimerkiksi uutena määräyksenä on lakata välittömästi käyttämästä meille poselaisille tuttuja termejä. Sana “pose” on nyt framerin aikakautena kirottu ja pannassa. Korvaamme osan sanavarastostamme uusilla, kiistatta paremmilla sanoilla. PoseGroup on AnimatePresence, ja niin edelleen.
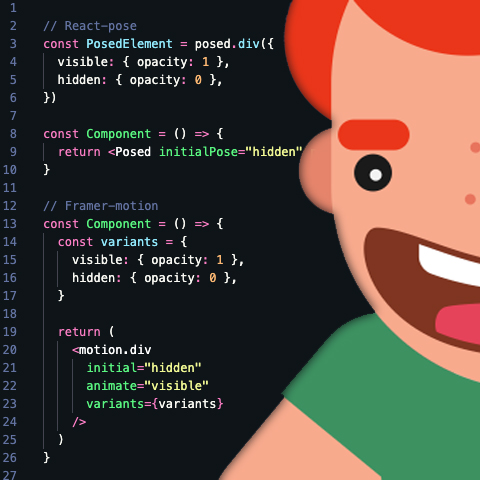
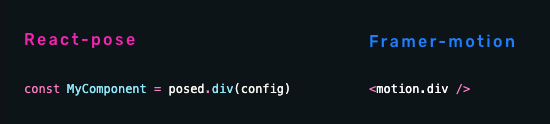
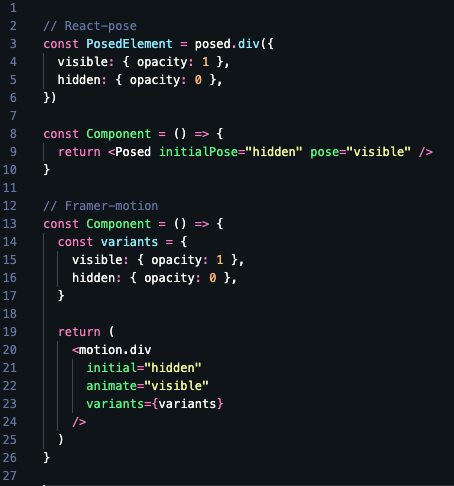
Suurin muutos lienee kuitenkin siinä, miten rakennamme ja luomme animoitavia elementtejä koodissa. Posen aikakautena kirjoitimme posedoidut komponenttimme sekä animaatiot määrittävät poset render-funktioiden ulkopuolella. Nyt motion-komponentit kutsutaan suoraan render-funktiossa.

Korvaamme myös poset “varianteilla”, jotka ovat kiistatta dynaamisempi ja ketterämpi tapa määritellä animaatioiden kulkua. Aikaisempaa teemaa mukaillen, poset tuli ennen määritellä komponentin ulkopuolella. Uudet variantit voidaan taas määritellä missä vain, vaikka komponentin sisällä.

Variantit ovat monipuolisempia käyttää, sillä variantit valuvat automaattisesti komponenttipuussa alaspäin lapsille, jolloin uudelleenkäytettävyys helpottuu. Voimme varianteista huolimatta edelleen määritellä animaatiot suoraan “animate” ja “initial”-avaimiin.

Muitakin muutoksia on, mutta niitä voi kätevästi selailla kirjaston dokumentaatiosta.
Uusi aikakausi
Uuteen hallitsijaan totuttautuminen ottaa aikansa, eikä muuttoliike tai migraatio ole mahdollista suoraan, 1:1. Animaatioiden parissa työskentelevälle muutos on kuitenkin tervetullut, enkä toki uuden hallitsijan alla uskaltaisikaan väittää toisin. Kirjastoja tulee ja menee, onneksi uusi vaihtoehto on miellyttävä käyttää ja muutokset ovat positiivisia.
Entiset kiroukset ja päänsäryt kuitenkin säilyvät. Isoin murhe lienee vieläkin kirjaston dokumentaatio, joka posen veriperimää mukaillen on varsin sekava ja vaikeasti selattava (vaikkakin oikein näyttävä!).
Tervetuloa arkeeni, framer-motion.