Mobiilisovellusten kehittämisestä React Nativella kysytään meiltä usein, joten päätin listata yleisimmät kysymykset vastauksineen yhteen paikkaan. Jos mietit onko React Native oikea teknologiavalinta projektiisi, luet oikeaa artikkelia.
Olen ollut yli vuoden kehittämässä Fraktion tiimin kanssa ReimaGO-sovellusta. ReimaGO on lapsiperheille suunnattu kokonaisuus, jossa lapsen oma aktiivisuusmittari yhdessä pelillisen iOS- ja Android-sovelluksen kanssa tuovat liikunnan iloa arjen keskelle. Projektin alkuvaiheessa mietin seuraavanlaisia kysymyksiä React Nativen valitsemisesta. Nyt osaan vastata niihin.
Sisältö
- Mikä se on?
- Mitä sillä on tehty?
- Mitä hyötyä React Nativesta on?
- React Nativen mahdollisuudet ja rajoitukset?
- Minkälaista React Nativella on tehdä töitä koodaajan näkökulmasta?
- Natiivisovellus vs React Native -sovellus?
- React Nativen tulevaisuus?
- Lopuksi
Mikä se on?
React Native on mobiilisovellusten kehittämiseen tarkoitettu avoimen lähdekoodin framework, jonka avulla toteutetaan natiiveja sovelluksia iOS- ja Android-alustoille. Yhdellä koodipohjalla saadaan taklattua molemmat alustat varsin vaivattomasti, eli ei tarvita kahta täysin erillistä ohjelmistoprojektia iOS- ja Android-sovelluksille.
Aavistuksen teknisempi määritelmä: siinä missä React on pelkkä UI-kirjasto, React Native on täysiverinen framework, josta löytyy kaikenlaisia palikoita monenlaisten mobiilisovellusten tekemiseen. React Native -sovellus ei ole ns. “mobile web app”, hybridi- tai HTML5-sovellus. Se on yhtä natiivi kuin Javalla tai Obj-C:llä tehdyt mobiilisovelluksetkin.
Mitä sillä on tehty?
React Native on Facebookin kehittämä alusta, joten se on käytössä laajalti heidän omissa sovelluksissa, kuten mobiili-Facebook, Instagram, Facebook Ads manager. Muita paljon käytettyjä React Native -sovelluksia: AirBNB, Skype, Tesla. Lisää esimerkkejä löytyy React Native Showcasesta
Yksi isoimmista React Native -projekteistamme on ReimaGo-sovellus, jossa rakennetaan pelillistä kokemusta mm. animaatioilla ja äänillä.
Mitä hyötyä React Nativesta on?
Voisin listata kymmeniä asioita, mutta keskitytään kolmeen tärkeimpään:
1. Se säästää aikaa
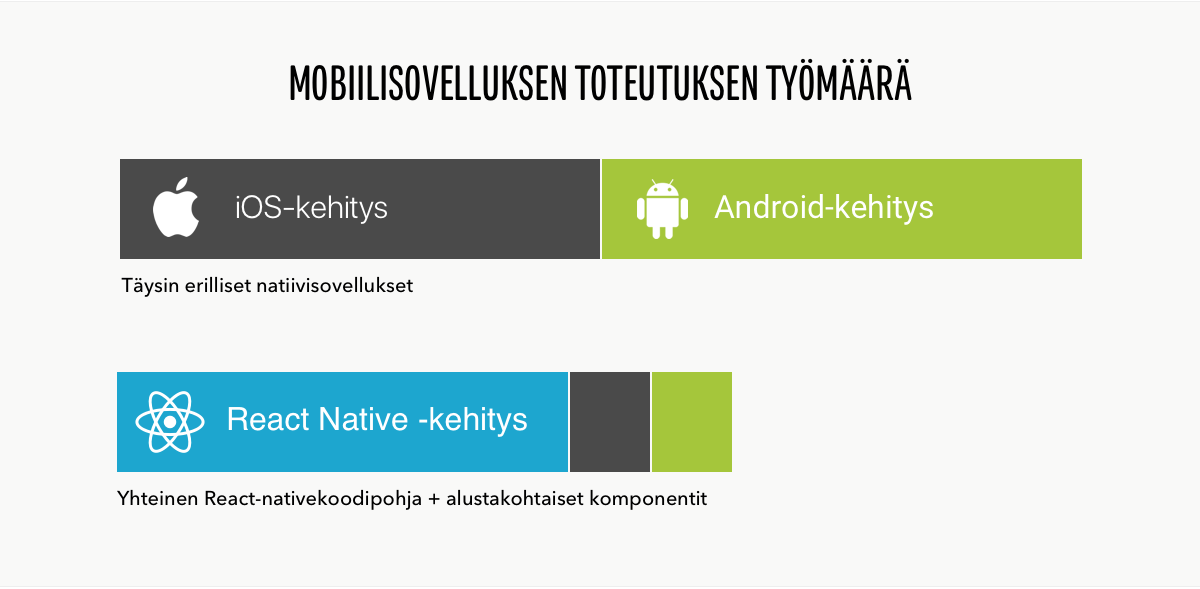
React Native taklaa sekä iOS:in ja Androidin hyvin. Ei tarvitse kehittää samaa sovellusta kahdelle alustalle erikseen. Tämä näkyy suoraan työmäärissä ja kustannuksissa. Alla vielä kuva hahmottamaan tilannetta.

2. Helppo oppia ja saada kehittäjiä mukaan
Lähes kaikki mitä tietää Reactista on suoraan siirrettävissä React Native -maailmaan. Uusien ihmisten tuominen mukaan projektiin on ollut helppoa. Kokemuksemme mukaan jo heti ensimmäisenä päivänä projektissa voi alkaa tekemään uusia ominaisuuksia tai korjaamaan bugeja.
3. Vahva tuki Open source -yhteisöltä ja yrityksiltä
React Native on täysin avointa lähdekoodia ja lisäksi vieläpä ilmainen. Minkä tahansa avoimen lähdekoodin Javascript-paketin käyttäminen on yhden komennon takana. Siitä on apua mm. nopean kehityssyklin saavuttamisessa ja prototyyppien tekemisessä.
React Nativen mahdollisuudet ja rajoitukset?
React Nativella voi tehdä kaikenlaisia sovelluksia, myös pelejä. Mitään sellaisia rajoituksia ei ole, mitä ei voisi kiertää “laskeutumalla alemmalle tasolle”, eli natiivikoodiin. Käytännössä tämä tarkoittaa sitä että jos React Nativesta itsestään puuttuu jotain ominaisuuksia, voi ne tehdä suhteellisen vaivattomasti itse.
Esimerkki: ReimaGo-sovelluksella luetaan aktiivisuusmittaria, joka kulkee lapsen taskussa. React Native ei tue suoraan Bluetoothia, joten rakensimme sitä varten Android- ja iOS-natiivimoduulin itse.
React Native -sovelluksella ei siis ole sen kummempia rajoituksia kuin mitä iOS- ja Andoid-alustat asettavat muillekaan sovelluksille.
Minkälaista React Nativella on tehdä töitä koodaajan näkökulmasta?
Uusien ihmisten perehdyttäminen React Native -projektiin on kokemuksemme mukaan ollut vaivatonta. Jos Javascript ja React ovat tuttuja, on React Nativella aloittaminen melko vaivatonta. Teemme muutenkin paljon Reactia, joten React Native -projektiin hyppääminen on ollut ihmisille luontevaa.
Natiivikehityksestä ei ole pakko ymmärtää kovinkaan paljoa, mutta ongelmatilanteissa siitä voi olla hyötyä. Natiivikoodausta ei kannata säikähtää: on paljon helpompi kirjoittaa tietty pieni moduli natiivisti, kuin rakentaa kokonainen natiivisovellus.
React Native -sovellukset rakennetaan hyvin samalla tavalla kuin web-sovellukset. Koodia voi jakaa Reactin ja React Native -sovellusten kesken (esim. api service jne.). Komponenttipohjaisuus mahdollistaa samojen komponenttien käyttämisen sekä webissä, että React Native -sovelluksessa.
Natiivisovellus vs React Native -sovellus?
Natiivisovelluksella tarkoitan alustan omalla kehitysympäristöllä ja ohjelmointikielellä toteutettua sovellusta. Eli esimerkiksi Objective-C:llä koodattu iOS-sovellus, tai Javalla koodattu Android-sovellus, jotka kumpikin rakennetaan Applen ja Googlen omilla kehitystyökaluilla.
Natiivisovelluksen etuna on usein hieman parempi suorituskyky ja mahdollisuus käyttää kaikkia alustan rajapintoja.
Yhdelle alustalle tehty natiivisovellus taas on käytännössä mahdoton siirtää toimimaan toisella alustalla ilman työlästä ja kallista uudelleenkirjoitusta. Seurauksena on kaksi erillistä sovellusta ja kaksi erillistä koodipohjaa. Esimerkiksi iOS:n ja Androidin erot ovat niin merkittävät, että yksi kehittäjä pystyy harvoin rakentamaan molemmat sovellukset ja hyödyntämään molempien alustojen rajapintoja ja käytäntöjä tehokkaasti.
React Native ratkaisee useamman alustan ongelmaa abstrahoimalla alustojen väliset erot yhden rajapinnan taakse.
React Nativen tulevaisuus?
Tulevaisuutta on vaikea ennustaa, mutta tällä hetkellä Facebook ja Microsoft investoivat paljon React Nativeen. Web-selaimessa pyörivien sovellusten on sanottu uhkaavan natiivisovelluksia, mutta vielä eivät ainakaan mobiiliselainten rajapinnat ole sillä tasolla, että ne voisivat täysin syrjäyttää mm. React Nativella tehdyt sovellukset. Esimerkiksi iOS:n Safari-selain ei tue vielä lainkaan Web Notifications – ja Bluetooth-rajapintoja, jotka ovat tärkeitä monille sovelluksille.
React Nativea kehitetään jatkuvasti ja sen ympärille muodostunut yhteisö tuottaakin jatkuvasti hyödyllisiä asioita niin koodin kuin muidenkin kontribuutioiden muodossa. Esimerkkinä vaikkapa Microsoftin App Center ja startup Expo.
Lopuksi
Kokemuksemme mukaan React Native on tällä hetkellä oikein tehokas ja toimiva framework Android- ja iOS-sovellusten rakentamiseen. Se on kypsynyt parin viime vuoden aikana valtavasti. Teemme muutenkin kaikenlaisia web-sovelluksia jatkuvasti Reactilla, joten tuntuu varsin luonnolliselta tehdä samalla tutulla teknologialla sovelluksia myös mobiililaitteille. Hopealuoti sekään ei ole: vaikka koodipohja on yhteinen, on fiksua varata hieman aikaa iOS:n ja Androidin ominaispiirteiden huomioimiseen.
Jäikö jokin kalvamaan mieltä? Kysy ihmeessä alla, somessa, tai tule perinteisesti juttelemaan ihan kasvotusten.
React Native -valmennus
Tarjoamme myös React Native -valmennusta. Kysele valmennus@fraktio.fi, jos tarvitset käytännönläheistä koulutusta devaajilta devaajille.


.jpg?width=600&name=AI-ja-tekijanoikeudet-blogi-mobile%20(1).jpg)

