Design systemit ovat nousseet pintaan monissa keskusteluissa ja hyvästä syystä. Digitaalisissa palveluissa olemme rakentaneet visuaalisia järjestelmiä kauan, mutta vakiintunutta ymmärrystä design system -käsitteestä ei ole vielä olemassa.
Termistö
Alalla käytämme monia termejä jotka saattavat olla vieraita, joten koitamme avata niitä lukijoille tässä:
- Komponentti: Mikä tahansa yksittäinen elementti palvelussa, joka on erikseen määritelty (yksinkertaisesta napista monimutkaiseen datataulukkoon)
- Komponenttikirjasto: Kokoelma komponentteja keskitettyyn resurssiin, josta voi nähdä eri komponentit ja parhaimmissa tapauksissa oppia mitä varten ne ovat ja kuinka niitä voi käyttää
- Tokenit/kvarkit: Alimman tason määritelmät palvelun visuaalisista ominaisuuksista (värit, typografia, välistykset). Näitä ei voi pilkkoa pienemmiksi.
- Atomit: Perustason komponentit, jotka yhdistävät tokeneita (yksinkertaiset napit, otsikkotyylit), eli atomit ovat komponentteja joita ei voi toiminnallisesti pilkkoa pienemmiksi.
- Molekyyli: Komponentti, joka yhdistää useamman atomin omaksi kokonaisuudeksi (lomakekenttä, sivuvalitsin)
- Organismi: Komponentti, joka yhdistää useamman molekyylin monimutkaisemmaksi kokonaisuudeksi (infokortit, lomakkeet, navigaatiopalkki, datataulukko)
- Sivupohjat: Kokonaisuuksia, jotka yhdistävät komponentteja sivukokonaisuuksiksi (artikkelisivu, hakusivu, kirjautumissivu, yms.). Nämä ovat loppuen lopuksi ne osat, joista digitaaliset palvelut koostuu.

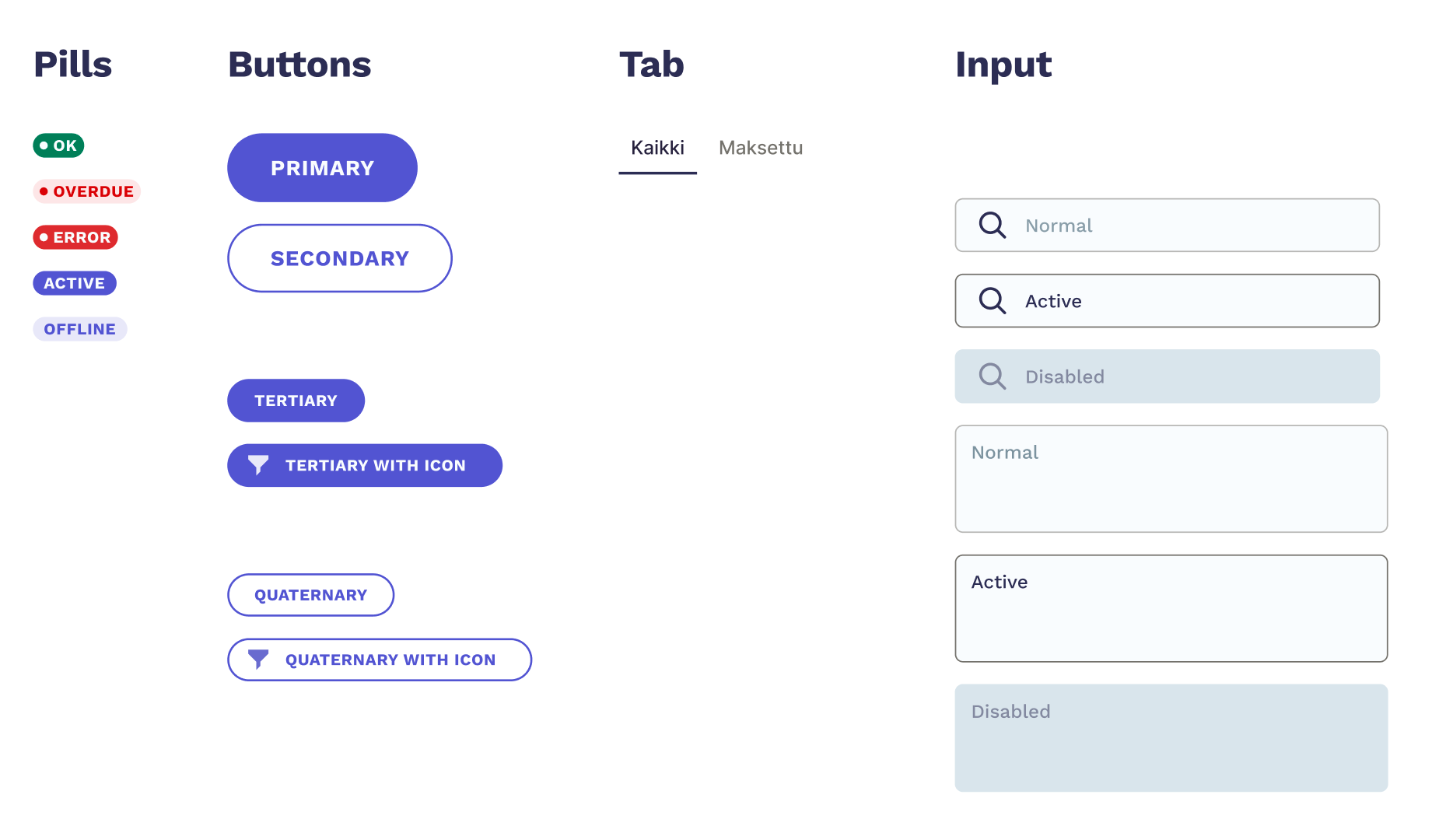
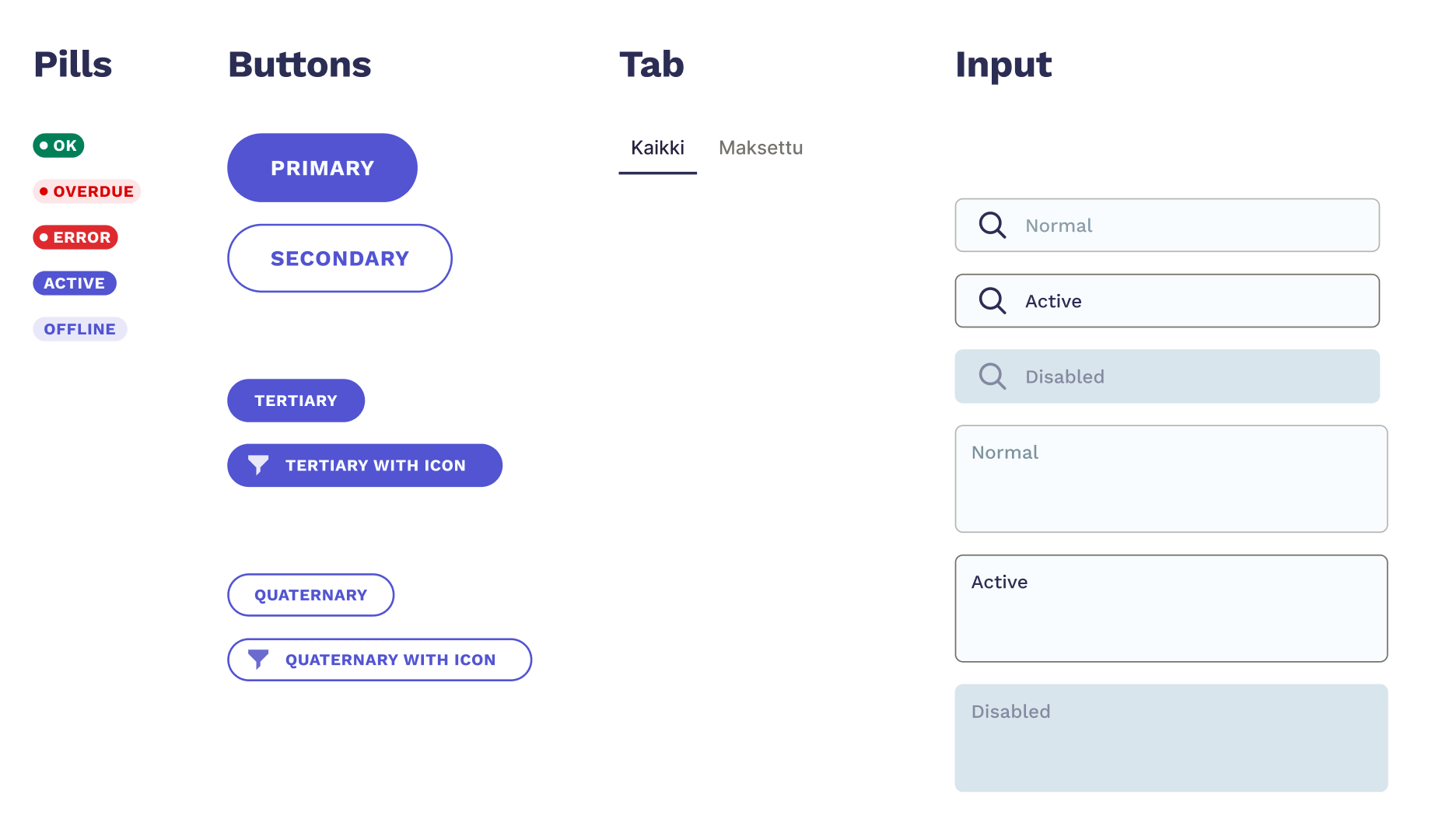
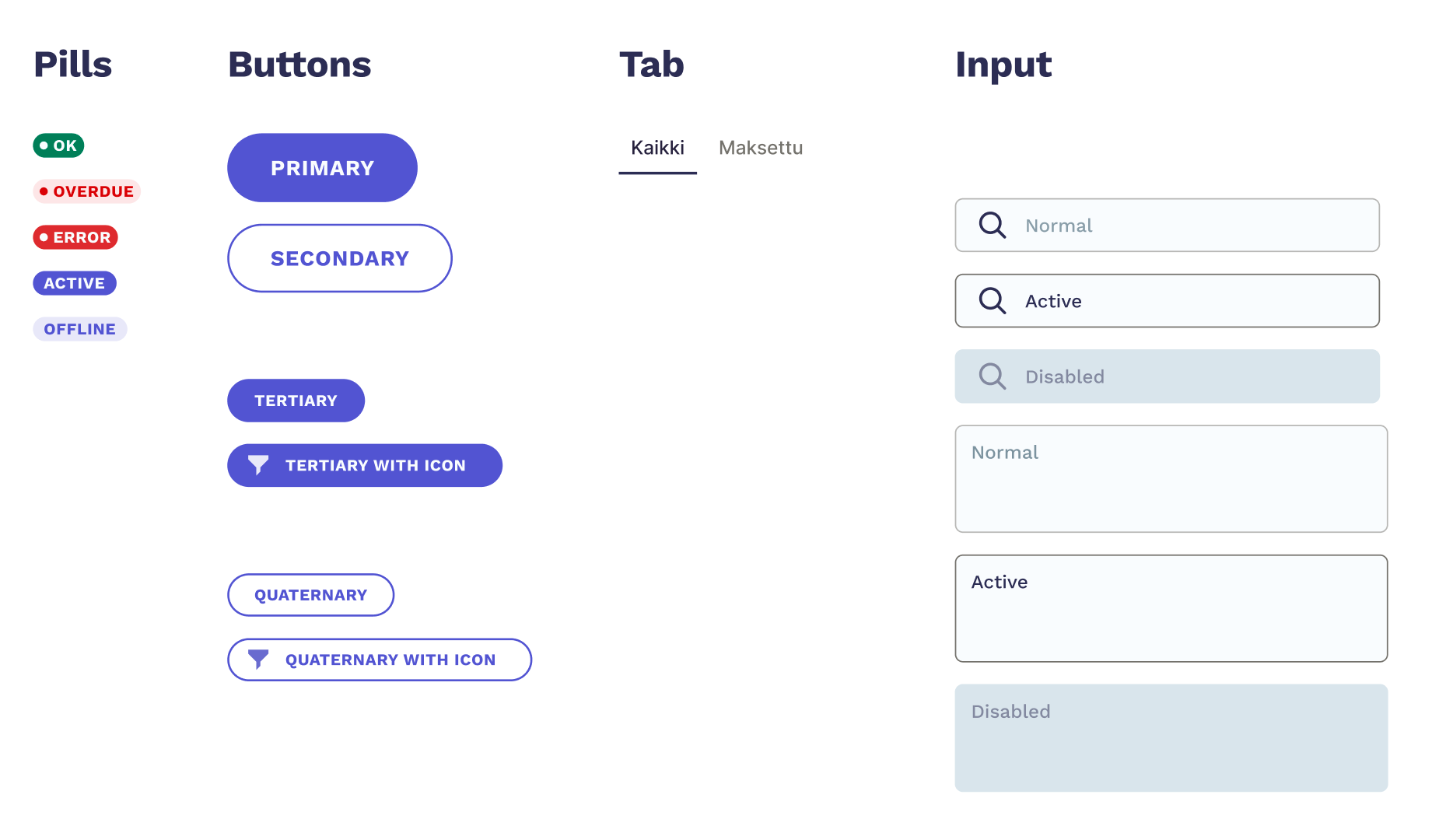
Kuva: Esimerkkejä komponenteista
Miten design systemit eroavat komponenttikirjastosta?
Komponentit ovat digitaalisten palvelujen käyttöliittymien perusta. Yksi iso haaste komponenttien kanssa on niiden soveltaminen projektityössä: mitä teemme, kun olemme rakentamassa uutta näkymää ja vaikuttaa siltä, ettei ole olemassa sopivaa komponenttia toivottuun kontekstiin? Näennäisesti helpoin ratkaisu on rakentaa uusi komponentti, mutta kokemuksesta tiedämme, että tämä on erittäin raskas valinta. Olemassaolevat komponentit ovat todennäköisesti paljon kypsempiä ja jalostetuimpia kuin uusi komponentti, ja sen rakenteen päättäminen sekä soveltaminen eri ruutukokoihin sekä muihin konteksteihin voi olla erittäin vaivalloista.
Saattaa olla, että on jo olemassa komponentti, joka on 80 %:sti käyttövalmis, mutta vaatisi pari muokkausta, jotta sitä voitaisiin käyttää uudessa kontekstissa. Uudet komponentit saattavat myös kärsiä siitä, että määritämme typografian, värit, välistykset ja muut ominaisuudet soveltaen muiden komponenttien käytäntöjä ymmärtämättä, miksi kyseiset arvot löytyvät muista komponenteista.
Jos monistamme vastaavan tilanteen useampaan kertaan läpi projektin elinkaaren, päädymme helposti tilanteeseen, jossa meillä on tusina eri nappeja, jotka eroavat hieman toisistaan, eri taulukoita jokaisessa eri näkymässä ja erittäin turhautunut tiimi sekä käyttäjäkunta. Olemme kaikki joskus ihmetelleet esimerkiksi Adoben tai Microsoftin sovellusten kanssa, miksi asia toimii yhdellä tavalla Wordissä tai Photoshopissa ja toisella tavalla Powerpointissa tai Illustratorissa.
Käyttäjinä haluamme mahdollisimman suoraviivaisen kokemuksen. Uusien toimintatapojen oppimisen sijaan haluamme mielummin ratkaisuja, jotka vaativat meiltä vähemmän ja piilottavat tai poistavat kaiken turhan edestämme. Kuka valitsisi pitkät puhelut tai lomakkeet Woltin tilausputken sijaan?

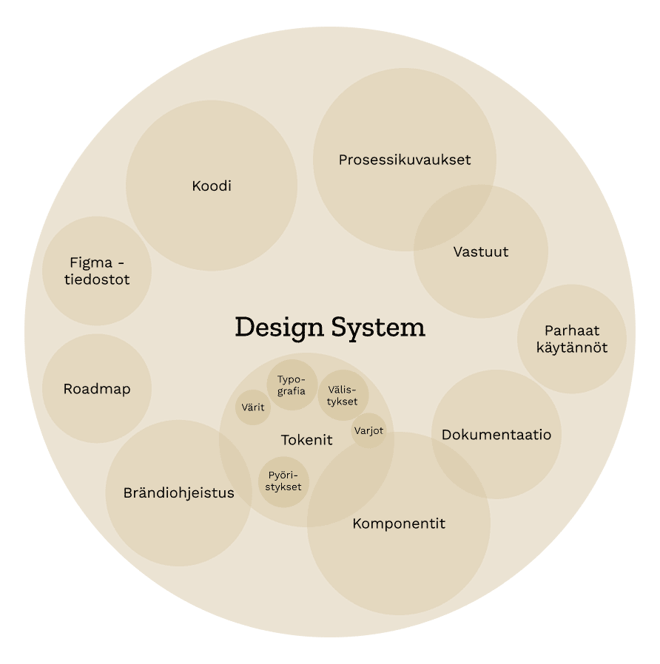
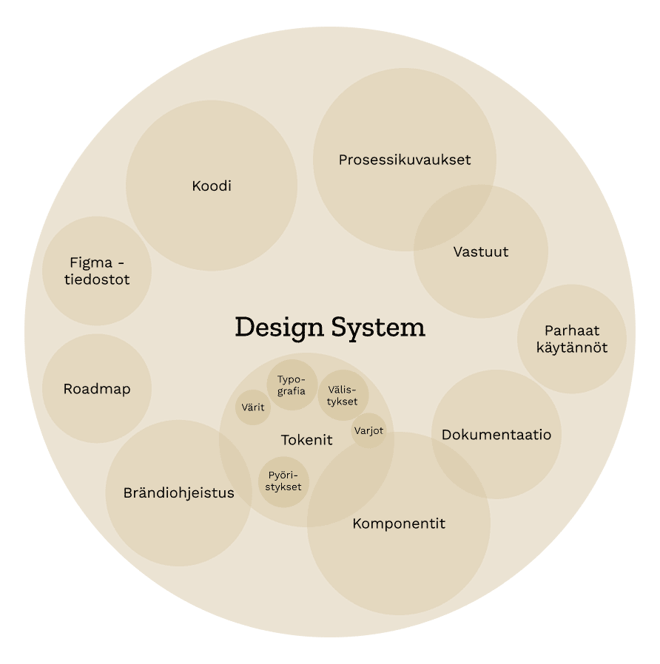
Kuva: Yleisiä elementtejä joista design system koostuu
Mikä on design system ja kuinka se voi auttaa?
Fraktiolla painotamme terveiden käytäntöjen merkitystä enemmän kuin nopeita lopputuloksia – hyvät käytännöt luovat laatua, kun taas jaettujen käytäntöjen puute turmelee laadukkaimmatkin lähtökohdat ajan myötä. Toisin sanoen tärkeintä edellä mainitussa esimerkissä olisi soveltaa keinoja, joilla tiimi voi yhdessä huomioida tilanteen vaatimukset, ideoida parhaan ratkaisun ja toteuttaa sen yhdessä.
On tärkeää huomioida kokonaiskuva ja päätöksen vaikutukset projektiin. Aikataulujen tai muiden seikkojen vuoksi saattaa olla, että lopullinen ratkaisu on sama – rakennetaan, ainakin tilapäisesti, uusi komponentti, mutta sen lisäksi, että asia on yhdessä tiedostettu ja päätetty, on myös todennäköisempää, että sen ominaisuudet ovat paremmin linjassa muun järjestelmän kanssa. Tärkeintä on, että päätös ja tulos ei tapahdu omassa tyhjiössä vaan osana tiimin yhteistyötä.
Kun rakennamme digitaalisia palveluita yhteisten käytäntöjen avulla, takaamme mukavamman työarjen sekä laadukkaamman lopputuloksen. Yhteinen omistajuus lopputuloksesta varmistaa, että haasteita käsitellään ja ratkaisuja mietitään yhdessä. Näin kompromissit ovat tarkoituksenmukaisia ja mitattuja, jotta voimme saavuttaa toivotun lopputuloksen käyttäjälle. Kehittäjät tai suunnittelijat yksin eivät kykene luomaan parasta mahdollista ratkaisua, vaan se vaatii kaikkia osapuolien yhdessä tekemän suunnitelman, johon uskotaan ja jota noudatetaan.
Design system vaatii hyvää yhteistyötä. Tämä ei tarkoita, että jokainen pieni muutos tai tarve vaatii kaikkien työn pysäyttämistä ja yhteisiä palavereja. Se vaatii tiimiä harkitsemaan ja päättämään, mitä tapahtuu, kun tarve päätöksille syntyy. Pieni tiimi voi ehkä ottaa jokaisen tilanteen yhteiseen harkintaan, mutta tiimin ja projektin monimutkaisuuden kasvaessa nousee entistä tärkeämmäksi delegoida vastuita ja virallistaa prosesseja, joiden mukaan asiat tapahtuvat ja etenevät. Nathan Curtis on kirjoittanut erinomaisen artikkelin esittäen eri malleja siitä, kuinka design systemin vastuut voidaan jakaa tiimi(e)n kesken.
Lopputuloksena meillä on vähemmän koodia ja eroavaisuuksia toiminnallisuuden kanssa joka hyödyttää niin kehitystiimiä kuin loppuasiakasta, Yhteneväisyys on tärkeä tekijä laadukkaan käyttökokemuksen rakentamisessa.
Mitä design system vaatii?
Toistaiseksi suunnittelijat ja ohjelmistokehittäjät toimivat omissa konteksteissaan. Suunnittelijat suunnittelevat ohjelmissa, kuten Figma ja Framer, kun taas kehittäjät kehittävät mm. Reactin, Vuen ja Angularin maailmoissa. Toivon mukaan lähivuosina saamme design token -tiedostomuodon, joka auttaa tuomaan visuaalisen maailman ja koodin lähemmäksi toisiaan, mutta toistaiseksi nämä asiat elävät enimmäkseen omissa maailmoissa. Ilman aktiivista työtä nämä erkaantuvat entistä kauemmaksi toisistaan, ja lopulta palvelun näkymät design-ohjelmissa näyttävät aivan erilaisilta kuin itse toteutettu palvelu.

Kuva: Monet ovat yrittäneet luoda automatisoituja ratkaisuja, jotka yhdistävät visuaaliset ja koodatut komponentit, mutta universaalia ratkaisua ei ole vielä olemassa
Terve design system vaatii, että visuaalinen maailma ja koodi tuodaan yhteen. Sovimme nimeämiskäytännöistä ja komponenttirakenteista, laadimme käytännöt ja varaamme aikaa, jotta sovitut asiat toteutuvat ja niihin kiinnitetään tasaisesti huomiota. Tämä luo tiiviin yhteistyön tiimijäsenten välille ja vähentää riskejä – molemmat osapuolet tottuvat kysymään toisiltaan kysymyksiä ja luomaan ratkaisuja yhdessä, jotka vievät projektia kohti maalia. Vaikka tämä vaatii alussa hieman enemmän resursseja, se maksaa nopeasti itsensä takaisin.
Mistä aloittaa design systemin kanssa?
Toivon mukaan näet, kuinka arvokas design system voi olla. Mahdollisesti mietit, mistä aloittaa. Jos teet töitä organisaatiossa, jossa on kiinnostusta parantaa yhdenmukaisuutta ja vähentää palvelun monimutkaisuutta, yksi tehokas tapa on aloittaa kartoittamalla, mitkä asiat vievät eniten aikaa. Toisin sanoen, missä vakiintuneet käytännöt voisivat auttaa niin työntekijöitä kuin asiakkaita parhaiten esim. vakiinnuttamalla väripaletit ja typografiat tai edes painiketyylit?
Jostain on hyvä aloittaa, ja prosessien harjoittaminen on tärkeämpää jatkuvuuden kannalta kuin yrittää rakentaa valtava koneisto heti alkuun. Jatkuva julkaiseminen on parempi kuin isot eepokset.
Jos tuote tai palvelu ovat vasta suunnitteluvaiheessa, niin tässä on hyvä mahdollisuus rakentaa heti alusta terveellisiä käytäntöjä kehittäjien kanssa. Mitä tarvitaan heti alkuun, jotta kehitys voisi olla mahdollisimman sulavaa? Ovatko suunnitellut ratkaisut sovellettavissa eri näkymiin? Saadaanko pari nappityyppiä kattamaan kaikki tarpeet, entä voiko yksi datataulukko toimia palvelun eri konteksteissa?
Organisaatiotasolla on hyvä rakentaa ymmärrystä siitä, mitkä tahot voivat hyötyä design systemin olemassaolosta. Kehitystiimin lisäksi esimerkiksi markkinointiosasto voi arvostaa yhtenäisiä komponentteja ja tokeneita, jotka ovat viety pidemmälle kuin organisaation brändiohjeistus. On hyvä katsoa eri sidosryhmät läpi ja määritellä, keneltä voi saada tietoa ja kenelle on hyvä vähintään tiedottaa, kun design systemiä päivitetään.

Design system auttaa rakentamaan palvelun kypsyyttä
Harkitumpi yhteistyö on olennaista, kun palvelut muuttuvat entistä monimutkaisemmiksi ja samalla käyttäjien odotukset laadukkaasta palvelusta kasvavat. Globaalisti olemme murroksessa, jossa siirrymme perinteisistä “käsky ylhäältä, toteuttakaa”-maailmasta “tätä tavoitellaan, miten voisimme edetä?”-tyyliseen työmalliin. On tärkeää voimannuttaa asiantuntijat ja tehdä yhteistyötä eri sidosryhmien kanssa, jotta voimme yhdistää organisaatioiden tavoitteet ja käyttäjien tarpeet järkeväksi työarjeksi. Näin voimme toimittaa jatkuvasti ratkaisuja, joista kaikki hyötyvät.
Design system ei ole taianomainen ratkaisu, jonka voi vain ostaa ja ottaa käyttöön. Olisin erittäin skeptinen tahosta, joka väittää pystyvänsä toimittamaan design systemin ulkopuolisena toimijana, kuin kyseessä olisi joku rajapintaintegraatio. Hyvän design systemin rakentaminen vaatii, että rakennetaan terveelliset prosessit koko tiimin toiminnalle. Muuten jäljelle jää vain komponenttikirjasto, joka hyvällä tuurilla saattaa olla hyödyllinen jollekin jossain tilanteessa.
Design systemiä ei kannata rakentaa vain sen vuoksi, että voi sanoa sellaisen olevan olemassa. Jos organisaatiossanne ollaan kiinnostuneita design systemin käytöstä, suosittelen hyödyntämään innostusta. Voit kerätä tietoa työntekijöiltä ymmärtääksesi, mitkä asiat toimivat ja mitkä asiat tuottavat turhautumista tai vievät liikaa aikaa. Näiden lähtökohtien kautta voi syntyä selkeä käsitys, millainen aloite tai käytäntö auttaisi rakentamaan tiimille hyödyllisiä resursseja. Yhtenäistäminen, suoraviivaistaminen ja epämääräisyyden poistaminen ovat valtavan hyödyllisiä asioita missä tahansa organisaatiossa – jopa arvokkaampia kuin komponentit. Taklaamalla näitä asioita voi samalla syntyä laaja kirjo resursseja, jotka helpottavat palvelun rakentamista ja teknisen velan pienentämistä.