Olen viimeaikoina opetellut runsaasti animointia ja erilaisten interaktioiden luontia React-komponentteihini – osaksi akateemisen mielenkiinnon, osaksi tämänhetkisen työprojektini takia. Tämä on alue, jonka olen huomannut monella jäävän sivuun, joten halusin tuoda oppimani perusteet kaiken kansan huulille.
Tavallisesti tylsä valikon avaaminen saadaan animaation keinoin näyttämään kiehtovalta ja uudelta.
Aikaisemmat kokemukseni animaatioiden tunkkailusta ovat olleet nihkeät. Animointi puhtaalla CSS:llä tuntuu vaivalloiselta ja käyttämäni kirjastot eivät ole tarjonneet mielestäni selkeää tapaa koodillisesti toteuttaa animaatioita. Kaiken tämän muutti uusi rakkauteni react-pose. React-pose on Popmotion-animointikirjaston avulla rakennettu paketti, joka tekee React-komponenttien animoinnista helppoa ja taiturin käsissä koodillisesti kaunista.
Aika ja paikka
Kun luomme animaatioita ja interaktioita, puhumme kikkailusta ja silmänkarkista – monessa projektissa näille on tilaa, monessa ei. Pätevän ohjelmoijan ammattitaitoon kuuluu kyky tunnistaa aika ja paikka, jolloin palvelua kannattaa rikastaa animaatioin. Muistakaamme, että animaatioiden liiallinen viljely on käyttökokemukselle potentiaalisesti haitallista.
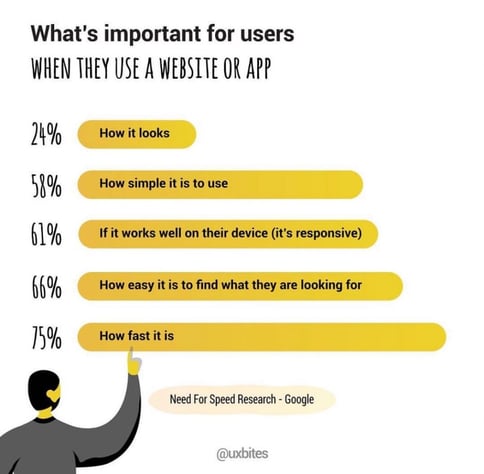
 Muistetaan kovimmissa animaatiopäissämme aina, että käyttäjiä kiinnostaa kuitenkin ensisijaisesti sivuston käytettävyys ja nopeus
Muistetaan kovimmissa animaatiopäissämme aina, että käyttäjiä kiinnostaa kuitenkin ensisijaisesti sivuston käytettävyys ja nopeus
Kolikon kääntöpuolena animaatioilla saamme luotua wow-efektejä käyttäjille ja korostettua toimintoja, joiden kuuluu tuntua erityisen hyviltä. Pitääkö tämän napin painaminen olla ERITYISEN kivan tuntuista? Animoidaan!
Swipe-gesturea hyödyntävä animoitu mobiilinavigaatio sekä sisällönvaihtumisen animointi toimii hyvänä esimerkkinä nokkelasta interaktioanimaatiosta.
Nokkela animaatioiden käyttö elävöittää sovellusta tai sivustoa ja toisaalta voi toimia myös opastuksen tai korostuksen välineenä. Kääräistäänpä hihat ja katsotaan, miten tämä kaikki kääntyy koodiksi. Reactin rakastajana koodiesimerkkini pohjautuvat tietenkin Reactiin ja sen päälle rakennettuun kirjastoon, react-poseen.
Työkalumme react-pose
Filosofiamme react-posen kanssa on yksinkertainen: kääritään mikä tahansa komponentti react-posen eli posedin ympärille ja annetaan perään objekti, joka sisältää avaiminaan poseja. Nämä poset ovat käytännössä erilaisia animoinnin tiloja, perinteisin animaation termein näitä voisi kutsua key-poseiksi. Key-poset ovat animaatiossamme määritettyjä päätepisteitä, joiden välillä react-pose animoi arvoja. Jos animoimme komponentin liukumaan ruudun vasemmasta reunasta oikeaan reunaan, key-poset ovat komponentin alkupiste ruudun vasemmassa reunassa ja päätepiste ruudun oikeassa reunassa. React-pose hoitaa kaiken näiden kahden tilan välillä.
Poseille voi antaa monenlaisia arvoja, vaikkapa delay, joka viivästyttää posen suorittamista tai interaktioita määrittäviä toggleja, joilla mahdollistetaan erinäköisten interaktioiden luominen react-posella – mutta jätetään edistyneemmät vippaskonstit blogisarjamme myöhempiin osiin!
Perinteisesti annamme poselle arvoja samaan tapaan kuin css-tyyleillä. Voimme määrittää esimerkiksi leveyksiä tai korkeuksia tai erilaisia transform-arvoja. Näiden arvojen avulla saamme komponenttimme pomppimaan paikasta toiseen tai vaihtamaan kokoa tai muotoa – tai tekemään ihan mitä vaan, mitä voimme tehdä css:llä!
Allaolevassa esimerkissä määritämme poselle nimeltä right x-arvon, joka kääntyy css:llä arvoksi transform: translateX(225px). Tämä siis siirtää elementtia x-akselilla 225px, eli oikealle.
const PosedElement = posed.div({
default: {
x: 0
},
right: {
x: 225
}
})
Nyt kun meillä on posedin keinoin kahdella poseerauksella rikastettu div, voimme vaihdella eri posejen välillä vaikka komponentin propseja vaihtelemalla. Tässä esimerkissä nappi muuttaa React-komponenttimme tilaa, jonka perusteella valitaan joko default– tai right -pose.
const App = ( ) => {
const [toggleAnim, setToggleAnim] = useState(false)
return (
<Page>
<PosedElement
pose={toggleAnim ? "right" : "default"}
/>
<button onClick={( ) => setToggleAnim(!toggleAnim)}>MOVE BALL!</button>
</Page>
);
}
React-pose huolehtii siitä, että määrittelemiemme arvojen välillä asiat animoidaan. Voimme määritellä transition tyypin myös itse – tätä tarkastelemme myöhemmin! Transitiovaihtoehtoja ovat erilaiset easing-funktiot ja tai spring-transitiot. On mahdollista myös toteuttaa transitio, joka noudattaa popmotionin pseudofysiikan lakeja ja jota käpistellään muuttamalla esimerkiksi velositeetin, kiihtyvyyden ja massan arvoja. Näillä saa varsin mielenkiintoisia tuloksia aikaiseksi, jos meillä on jokin tarkka käyttötarkoitus tiedossa animaatiollemme.
Katsotaan ensi viikolla, miten määrittelemme poseillemme transitioita, joiden avulla voimme viedä animaatiotamme pidemmälle ja visuaalisesti mielenkiintoisemmiksi.


.jpg?width=600&name=AI-ja-tekijanoikeudet-blogi-mobile%20(1).jpg)

