Kävimme melkein koko suunnittelutiimin voimin DSCONF:issa, uudessa suomalaisessa suunnittelukonferenssissa. Tapahtuman fokuksena oli design systems, eli miten käyttöliittymiä suunnitellaan, dokumentoidaan ja viedään käytäntöön järjestelmällisesti. Mitä meille jäi käteen kahden päivän tykityksestä?

Suunnittelijamme Maria, Ville K., Vitali ja Ville M.
Ville Mikkolan ajatukset konffasta
Mieleenpainuvinta oli Keynote-esityksissä ja työpajassa nousseet ajatukset siitä, miten design systemiä käytännössä toteutetaan koko organisaation voimin ja kuinka varmistetaan systeemin jatkuvuus ensimmäisen version jälkeen.
Yksittäisenä nostona mielestäni parhaiten design systeemin kiteytti Nathan Curtisin esityksessä ja työpajassakin esiin noussut määritys:
“A design system is a living, funded product with a roadmap & backlog, serving an ecosystem.”
-Nathan Curtis

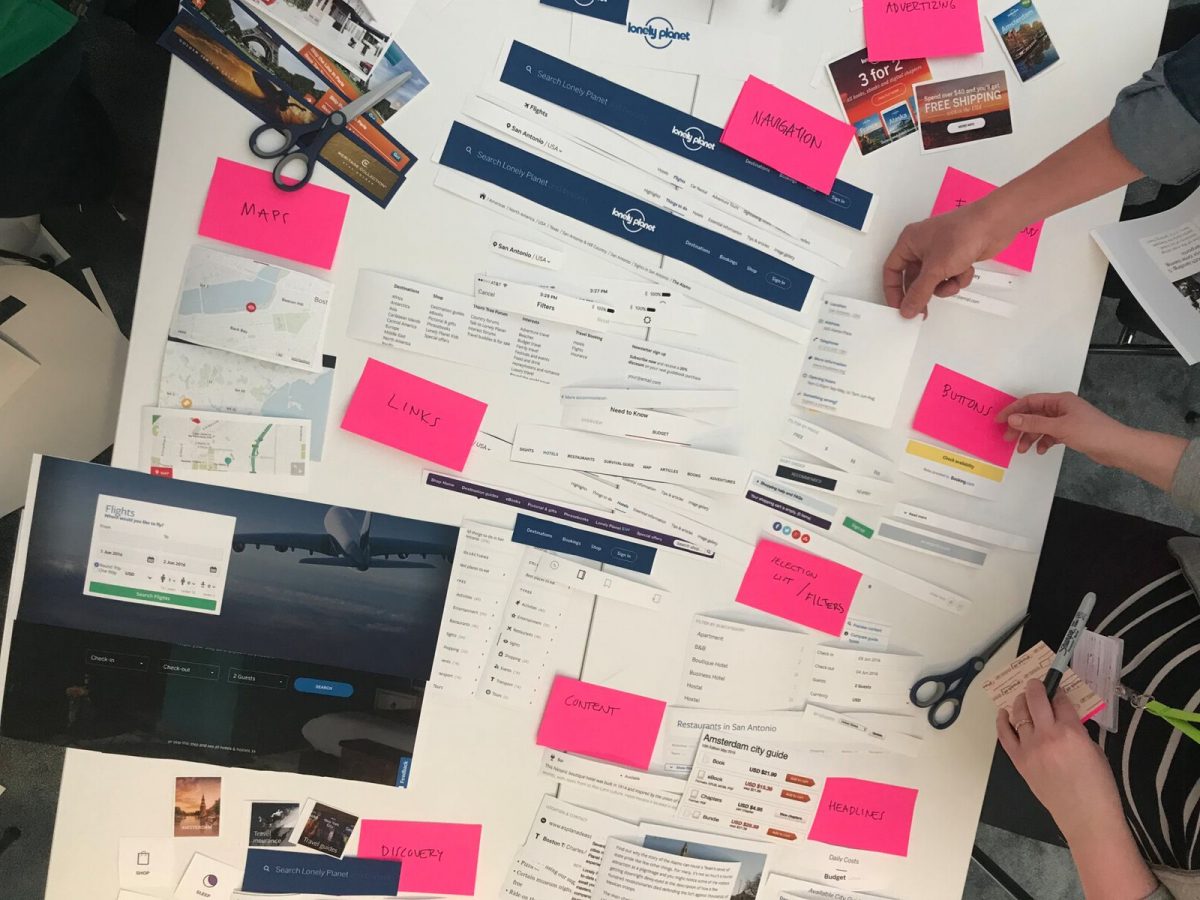
Nathan Curtisin työpajassa oli kova pöhinä käynnissä ja päästiin tekemään perinteistä leikkaa & liimaa -toimintaa.

Olemassa olevien näkymien printtaaminen ja leikkaaminen saksilla oli tosi toimiva harjoitus yleiskäyttöisten palikoiden tunnistamiseen.
Kähkösen Villen ajatukset
Oikeastaan jokaisessa presiksessä korostui, että pelkkä systeemi ei ole mitään ilman ihmisiä. Jos tehdään design system pelkästä tekemisen ilosta, siitä ole hyötyä kenellekään, ja se kuolee pois. Yhdessä rakennettu, elävä design system helpottaa kaikkien työtä. Se jopa muovaa yrityskulttuuria, kun koko organisaatio saadaan juttelemaan asioista samoilla nimillä.
Moni puhui myös siitä, että design systemin ei ole tarkoitus rajoittaa luovuutta. Tykkäsin erityisesti kahdesta vertauskuvasta hyvälle design systemille: jazz ja Legot. Kummassakin yksinkertaisista peruspalikoita voi rakentaa ihan mitä tahansa. Kummassakin on rakennetta, joka helpottaa improvisointia ihmisten kanssa, joiden kanssa ei ole ennen soittanut tai rakentanut.
Minusta paras esitys oli Airbnb:n Design Lead Karri Saarisella, joka kertoi mukavan konkreettisesti, miten he rakensivat oman design systeminsä. Tunnistivat aluksi Airbnb:n eri käyttöliittymistä noin 40 yleiskäyttöistä komponenttia. He rajasivat sen niin, että tällainen core component ei ole pelkkä nappi, vaan pieni kokonaisuus, joka tekee yhden asian: vaikkapa otsikkopalkki, ihmisen tiedot tai kohteen pääkuva. Yksinkertainen oivallus: komponenttien nimet ovat aina täsmälleen samat koodissa, Sketchissä ja kaikessa viestinnässä. Tämän ansiosta uuden näkymän saa yksinkertaisimmillaan kasattua vaikkapa soittamalla koodaajalle ja listaamalla että laita nämä palikat peräkkäin. Monimutkaisempia näkymiä varten tiimit saavat vapaasti tehdä omia komponenttejaan, mutta niitä ei sisällytetä yhteiseen systeemiin, ellei niistä ole hyötyä kaikille.

Karri Saarinen, Airbnb
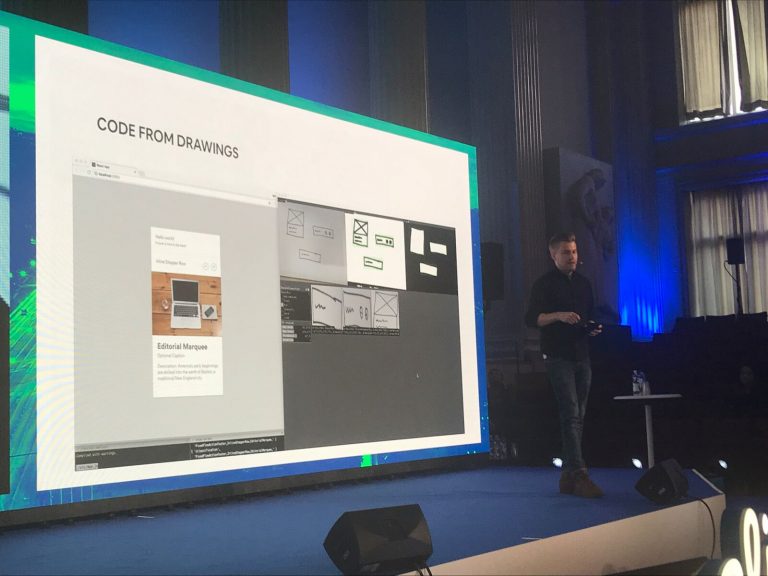
 Airbnb:n Karri vilautti tulevaisuuden visioita: toimivaa prototyyppiä, jossa web-kameralle näytetty karkea piirros muuttui selaimessa oikeaksi käyttöliitymäksi. Piirrosta vastaava design systemin valmis komponentti tunnistetaan koneoppimisella.
Airbnb:n Karri vilautti tulevaisuuden visioita: toimivaa prototyyppiä, jossa web-kameralle näytetty karkea piirros muuttui selaimessa oikeaksi käyttöliitymäksi. Piirrosta vastaava design systemin valmis komponentti tunnistetaan koneoppimisella.
Mitä Vitalille jäi mieleen?
DSCONF oli yllättävän tasokas konferenssi, yllättävää että oli vasta ensimmäinen kokeilu. Puitteet oli mietitty läpi ja suurin osa esityksistä antoi jotain mietittävää. Pre-event:istä lähtien tuli olo että kaikki toivat keskusteluun jotain, oli se sitten neuvo kuinka lähestyä tiettyä haastetta tai mielipiteensä alan tulevaisuudesta.
Suunnittelu on aina vuorovaikutteista: mitään ei saavuteta tyhjiössä. Oli mielenkiintoista nähdä, kuinka keskeisessä asemassa tämä sanoma oli kaikkien esityksissä: vaikka työkalut ja menetelmät kehittyvät, lopputuloksen kannalta tärkeintä on tiivis yhteistyö asiakkaan, tiimin ja käyttäjien kanssa.
Yksi keskeisimmistä teemoista oli, kuinka työkalut ovat rajoittaneet yhteistyötä tosi paljon. Versionhallinnan sijaan jotkut organisaatiot jopa ajoittavat, milloin eri suunnittelijat saavat avata jaettuja Sketch-tiedostoja! Onneksi nyt on rantautumassa parempia työkaluja, jotka helpottavat yhteistyötä, kokeiluja ja iterointia suurellakin tiimillä.

Abstractin Josh Brewer mainosti tietysti omaa versionhallintatuotettaan, mutta kertoi osuvasti, kuinka kivikautista suunnittelutuotosten jakaminen ja versiointi on. Eli kansioilla ja tiedostonimillä mennään pitkälti. Etusivu_2018-03-27-Villen-FINAL_v2-korjattu.pdf 😀
Hyvä suunnittelu vähentää riskiä ja järjestelmällinen lähestyminen säästää työtä projektin edetessä, ja varsinkin kun seuraavissa projekteissa ei keksitä pyörää joka kerta uudelleen. Design systems on laaja käsite, jonka ydin on kuitenkin selkeä ja tuttu: formalisoi mahdollisimman paljon ajattelua ja päätöksiä, jotta sitä voi soveltaa moniin konteksteihin ilman pirstaloitumista. Jos ratkaisut ovat puutteelliset, luo uusi elementti harkiten kuinka se soveltuu osaksi järjestelmää. Monimutkaisuus tulee käytännössä: ratkaisun soveltaminen suuressa organisaatiossa, jossa saattaa olla tusinoittain tuotteita ja tiimejä voi olla haastavaa. Onneksi on hyviä esimerkkitapauksia ja monia menetelmiä millä tätäkin haastetta voi onnistuneesti lähestyä.
Miltä design system näyttää käytännössä?
Airbnb Design: Building a Visual Language
Karri Saarisen edellä mainittu loistava presis artikkelimuodossa. Muutenkin Airbnb jakaa paljon oppimaansa artikkeleina.
IBM Design Language
IBM palkkasi hiljattain 1 000 suunnittelijaa puskemaan design thinkingiä 380 000 organisaatioonsa. Tärkeänä osana tätä on oma filosofinen, mutta myös käytännöllinen IBM Design Language.
Material Design
Googlen Material Design on kunnon mega design system, jota voi käyttää kuka tahansa, mihin tahansa. Se ymmärretään joskus väärin pelkkänä visuaalisena tyylinä, vaikka se sisältää myös kattavan paketin hyviä käyntäntöjä käyttöliittymien suunnitteluun.
Design Systems in Finland
Kasvava lista suomalaisten organisaatioiden omista design systemeistä.




