World Wide Webissä on kolme avainteknologiaa. “Lyhyt historia”-blogautustrilogian toisessa osassa pureudumme tyylikieli CSS:n menneisyyteen, olevaisuuteen ja tulevaisuuteen.
Tim Berners-Lee kehitti sivunkuvauskieli HTML:n 1990-luvun alussa edesauttamaan tieteellisten artikkelien jakamista verkossa. Tämä esi-isiemme käyttämä kantakieli oli suunniteltu kuvaamaan verkkosivujen rakennetta, ei niiden ulkoasua.
Ulkoasun päätti käyttäjä. Jo WorldWideWeb, Berners-Leen ohjelmoima ensimmäinen verkkoselain, piti sisällään tuen alkeellisille tyylitiedostoille, HTML-sivuista erillisille dokumenteille joiden avulla käyttäjä kykeni muokkaamaan dokumenttien fontteja, värejä ja muita perustyylejä mieleisekseen. Tieteellisten tekstien jännittävässä maailmassa ei tätä kummoisemmalle tyylittelylle ollut tarvetta.
Valheelliset profeetat
Kun webbi 1990-luvun puolessa välissä räjähti ulos akateemisesta maailmasta, tilanne muuttui. Yhtäkkiä käyttäjille ei enää riittänyt, että verkkosivulla oli kuva. Aiemmin täysin riittävä, rumasti asemoitu vähävärinen pikselimössö piti nyt saada “leijumaan” vasemmalle. Ihan niin kuin sanomalehdessä!
Tyylitiedostojen salatieto oli tässä vaiheessa ehtinyt kadota historian hämäriin. Alkuaikojen webin korskea ruhtinas Netscape ja sen haastaja Microsoft taistelivat verissä päin markkinaosuuksista, ja nokittivat toisiaan keksimällä HTML:ään yhä uusia käytännössä pelkästään ulkoasuun liittyviä lisätägejä.
Massat, jotka nyt ryhtyivät kilvan koodaamaan webbisivuja, kysyivät aina ensimmäisenä “miten muutan fontit ja värit?”. Marc Andreessen, Netscapen perustaja joka vielä vähän aikaisemmin oli uutisryhmissä kehuskellut nauttivansa saadessaan vastatessa kysymykseen sarkastisesti “et mitenkään”, nauroi nyt koko matkan pankkiin ja paiskoi menemään <center>in kaltaisia hirvityksiä kerran kuukaudessa.
Sisältö ja ulkoasu kiertyivät varhaisessa popularisoidussa webissä kiihkeään mutta kuolettavaan tanssiin, joka uhkasi kuristaa molemmat kuoliaaksi. Tuon ajan HTML oli karaisemattomalle nykymielelle käsittämätöntä sekametelisoppaa, josta oksettavat fontti- ja värimääritykset veivät leijonanosan. Mitä pidemmällä kaksituhatlukua olet webissä aloittanut, sitä todennäköisemmin et näitä tägejä ole koskaan nähnytkään.
Taistelu leiskapetterien sielusta
Samaan aikaan kun selaintitaanit keskittyivät mätkimään toisiaan Javascripteillä ja muilla humpuukeilla, Tim Berners-Leellä piti kiirettä toisaalla. Hän perusti W3C-järjestön huolehtimaan nuoren webin hyvinvoinnista, ja yhteisön puitteissa norjalainen Håkon Wium Lie ehti jo lokakuussa 1994 julkaisemaan ensimmäisen karkean luonnoksen tyylikielestä, jonka opimme myöhemmin tuntemaan CSS:nä.
Seuraavat vuodet CSS eteni hitaasti mutta varmasti. Keksijät esittelivät luomustaan muun muassa konferenssissa Saksassa. Alallemme tyypilliseen tapaan yksinkertainen teknologiademo kääntyi ankaraksi meta-tason väittelyksi, jossa kahtiajakaantunut yhteisö kiisteli esimerkiksi dokumentin tekijän ja lukijan keskinäisestä dynamiikasta; siitä, kenelle kuuluu lopullinen valta ja vastuu dokumentin näyttämisen suhteen.
Loppuvuonna 1996 tunnelma tyylirintamalla tiivistyi. Microsoft lupasi tukensa CSS:lle, mutta pompöösi ja voimantuntoinen Netscape löi viime hetkellä pöytään oman JavaScript-pohjaisen JSSS-standardinsa. Lyhyen mutta armottoman poliittisen väännön jälkeen W3C valitsi CSS:n, ja siitä tuli konsortion tukema virallinen standardi.
Internet Explorer 3.0 oli jo ehtinyt elokuussa 1996 pokata ensimmäisen CSS:ää tukevan selaimen palkinnon. Tuki oli vaatimaton, mutta se oli alku.
Näihin aikoihin jättiläisten varjosta punnersi esiin norjalainen Opera-selain, jonka kunnia-asiana oli poikkeuksellisen kattava CSS-tuki. Ei ihme, sillä kuuluihan Operan perustajaisiin CSS:n keksijä. Opera ei koskaan saavuttanut mittavaa markkinaosuutta, mutta ohjelmistolla oli pitkään kokoansa suurempi rooli edelläkävijänä ja innoittajana.
Internet Explorerin voittokulku
Ensimmäinen selainsota on mielipuheenaiheitani. Olen pohtinut sitä paljon – ehkä siksi, että tässä sodassa olin häviäjän puolella. Puolustin Netscapea tosi pitkään.
Väitetään, että Microsoft voitti kamppailun likaisin keinoin, määräävää markkina-asemaansa hyväksikäyttäen. Kyllä, tietysti Microsoft käytti väärin valta-asemaansa. Pajan otteet olivat härskejä, mutta lopulta se voitti selainsodan tekemällä tuhat kertaa paremman www-selaimen. Ja tämä taas on, ainakin epäsuorasti, CSS:n vika.
IE:n versioissa 1 ja 2 Microsoft tyytyi peesaamaan. Versiolla kolme se nappasi etulyöntiaseman yhä tiukassa kilvassa. Versio neljä taas iski Netscapen töräkällä alakoukulla kertalaakista kanveesiin. Katsokaapas, Netscape oli luottanut JSSS:n voittavan, ja kun se ei voittanut, Netscapelle tuli kiire.
Kesällä 1997 julkaistun Netscape Communicatorin CSS-tuki oli ainutlaatuisen kehno. Selaimen CSS-tuki perustui tyylimääritysten kääntämiseen firman kuolleena syntyneeseen JSSS-muotoon. Lopputuloksena CSS toimi Netscapen selaimessa hitaasti mutta epäluotettavasti.
Itsekin opin myöhemmin tyystin kaatamaan Netscapen yksinkertaisilla CSS-tyyleillä. Sain siitä tummaa, synkkää hupia noina vaikeina aikoina kun Redmondin leviatan söi Netscape-paran elävältä.
Netscapen koodipohja ei muutenkaan ollut parasta mahdollista A-luokkaa. Kun firma lopulta heitti hanskat naulaan ja lahjoitti Navigatorin lähdekoodit Mozilla-säätiölle, säätiö heitti lahjan roskikseen ja aloitti nollasta.
Oma ensikosketukseni CSS:ään
Vuoden 1998 ja 1999 alun pysyin webin suhteen harrastelijana. Lähinnä ylläpidin jääkiekkomanageripelieni kotisivuja Windowsin mukana tulevalla kotisivueditorilla (Frontpage Express?). Kaikki muuttui osaltani vasta aloitettuani koulun syksyllä 1999.
Kateus. Mikään muu sana ei kuvaa tunnetta, jonka koin kun ensimmäistä kertaa tajusin CSS:n olemassaolon. WWW-sivut oli suunnilleen ensimmäinen alkanut kurssini, ja ihastuin webbiin välittömästi. Muistan elävästi, kuinka surffasin koulun koneella verkossa ja linkki muutti väriä kursorin mennessä sen päälle.
Yritin samaa myöhemmin kotona, mutta linkki pysyi purppuraisena. En sitä tietysti silloin vielä ymmärtänyt, mutta Netscape ei tukenut CSS:n :hover-pseudoluokkaa. Se on muuten CSS-tason 2 määritys, ja sen tukeminen oli Microsoftilta käsittämättömän hyvä markkinointiteko.
Eipä aikaakaan, kun opettelin CSS:n saloja ja käytin onnellisena käännynnäisenä Internet Exploreria. Se oli julmetun hyvä selain, oli versionumero sitten nelonen tai vitonen. Se oli liian hyvä itselleen, kuten kohta tulemme huomaamaan.
Taulukkoleiskoja ja pyhiä graalin maljoja
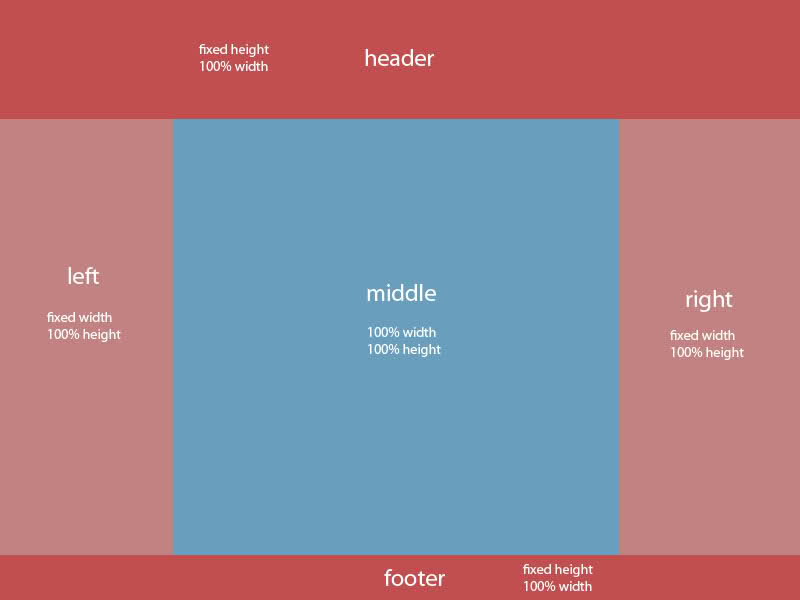
 Pyhä graalin malja
Pyhä graalin malja
CSS:n keksimisestä huolimatta kaksituhatluvun alussa oli vielä tavallista tehdä webbileiskat “pilkkomalla”. Tässä armollisesti unohtuneessa diabolisessa toteutustavassa Photoshop-kuva avattiin tätä nimenomaista tarkoitusta varten suunnitellussa ohjelmassa, jossa kuva leikattiin huolellisesti palasiksi. Palat tallennettiin levylle yksi kerrallaan tarkkaan optimoituna (tälle palalle riittää 16 väriä, tämä vaatii 32, ja niin edelleen).
Sisältöalueet jätettiin tyhjäksi, koska niihin voitiin laittaa tekstiä. Kaikki muut jutut, pahimmillaan niin otsikot kuin valikot ja kaikki muutkin vähänkään koristeelliset kohdat, toteutettiin kuvina. Varhainen CSS ei tukenut varjostuksia, liukuvärejä eikä juuri mitään nykyään itsestäänselvinä pitämiämme ominaisuuksia. Ei ainakaan Internet Explorerissa, jonka kehitys pysähtyi kokonaan Microsoftin vallattua selainmarkkinat.
“Pilkotut” leiskat taitettiin veppisivuiksi pitkään taulukoilla, jota ei leiskantaittoon ollut suunniteltu. Taulukoilla taittaminen oli vaan niin paljon helpompaa, koska selainten CSS-tuki oli ankea. Vähitellen taulukkoleiskoista kuitenkin uskallettiin luopua, ja niillä helposti syntyvä graalin malja-asettelu muuttui liki mahdottomaksi tehdä. Huvittavaa kyllä, saimme sen lopulta takaisin vasta yli 10 vuotta myöhemmin Flexboxin ansiosta.
Ei pulmia, ei pyöreitä kulmia
 CSS on mahtavaa!
CSS on mahtavaa!
Vuosina 2003-2006 taittelin tosi paljon leiskoja. Kotikutoiset julkaisujärjestelmät olivat silloin kuuminta hottia, ja menin 2004 töihin sellaista ylläpitävään koodiputkaan. Uudistin hetimiten leiskantaittoprosessit taulukoista CSS:ään ja yhden pikselin läpinäkyvät marginaalinteko-giffit jäivät historiaan, mutta tämän jälkeen mikään ei pitkään aikaan juurikaan muuttunut.
Webbisivujen fonttivalikoima oli edelleen turkasen kapea, koska webbifontteja ei ollut. Varjostukset, liukuvärit ja ennen kaikkea pyöreät kulmat toteutettiin vieläkin kikkailuilla jotka johtivat tosi höpsöön hötskään. Muistan tehneeni joskus ainakin viidentoista sisäkkäisen divin härdellin, ihan vaan koska suunnittelija kaipasi lootaansa mitä hassumpia yhdistelmiä erilaisista kulmista.
En edes tarkkaan muista miksi, mutta tämä oli vielä aikaa jolloin enempää kuin yhtä luokkaa per elementti ei uskaltanut käyttää koska Internet Explorer.
Pysähtyneisyys jatkui vuosia. Hiljaisemman aikakauden päätti lopulta monen oivallisen sattumuksen summa, joka johti kaikkien kolmen webin ydinteknologian yhtäaikaiseen, valtaisaan renessanssiin. Valotin tätä elpymistä JavaScriptin näkökulmasta edellisessä historia-artikkelissani.
CSS3
Ketterän alun jälkeen Berners-Leen luoma W3C-yhteisö alkoi ummettua. Sen pöhötys ja turvotus kävi lopulta niin suureksi, että sekä CSS että HTML uhkasivat tukehtua organisaation ihopoimuihin. Konsortio julkaisi mittavia spesifikaatioita, jotka johtivat vain uusiin spesifikaatioihin. Muun muassa CSS:n taso kolme syntyi tässä hengessä.
Vielä kaksituhatluvun alussa tykkäsin lukea W3C:n speksejä puhtaasti opettelumielessä, mutta ne muuttuivat niin pullukoiksi ja vaikeaselkoisiksi etten enää uskaltaisi niiden lähellekään. CSS:n versiot 1 ja 2 olivat vielä luettavissa, ja tavasin ne moneen otteeseen, mutta taso 3 jaettiin heti kärkeen niin moneen alamoduuliin ettei minulla ole enää aavistustakaan mikä oikeastaan edes kuuluu koko standardiin, mikä sen tasoon kolme ja mikä on jotain ihan muuta tai määrittelemätöntä.
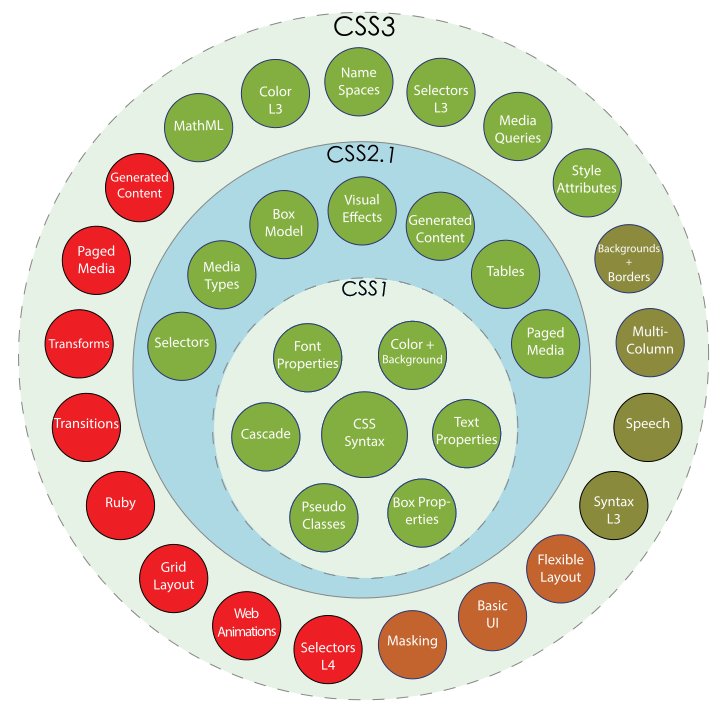
 CSS:n speksi on tänä päivänä melkoinen sipuli
CSS:n speksi on tänä päivänä melkoinen sipuli
Mutta eipä sen edes väliä. Selaimet ryhtyivät joka tapauksessa vuodesta 2008 alkaen kilvan tukemaan uusia ominaisuuksia. Jokainen tietysti tuki alati muuttuvia uusia standardeja hieman eri tavalla, ja keksivätpä selainvalmistajat vielä kokonaan uuden kirouksenkin: vendor-prefixit, jokaiselle selaimelle yksilölliset tyyliprepositiot joilla “kokeellisia” css-sääntöjä oli käytettävä. Jouduimme sietämään kosolti lisää näkemyseroja, bugeja ja ulkoamuistettavaa, mutta ainakin saimme uusia kaivattuja ominaisuuksia.
Sitä ei enää osaa oikein kunnolla arvostaakaan, kuinka paljon puhtaalla CSS:llä tehdyt pyöreät kulmat, varjostukset, liukuvärit ja muut aikaisemmin pikku photoshop-piiperryksenä tehdyt efektit ovat leikanneet pois leiskantaittamisen tuskasta.
Kaksituhatkymmenluvulle tullessa ihmisten webinkäyttötottumukset muuttuivat. Läppärit, täppärit ja kännykät korvasivat työpöytämasiinat. Sivujen ja sovellusten oli tuettava paljon entistä monimuotoisempaa käyttökokemusta, ja “kännykät ensin”-lähtöinen responsiivinen suunnittelu korvasi staattiset Photoshop-kuvat. CSS vastasi haasteeseen mediakyselyillä (käytä näitä tyylejä vain jos iso resoluutio jne), joita käyttämällä yhden ja saman HTML-pohjan saa “helposti” taipumaan monenlaisille päätelaitteille.
Iloa esiprosessoijista
Jos minulta kysyy, mitkä o(li)vat CSS:n suurimmat puutteet, jälkiviisas vastaus on helppo. Ensinnäkin, CSS:ää ei voi kirjoittaa sisäkkäin, sääntö säännön sisällä, ja tämä johtaa ylipitkiin ja vaikeasti luettaviin tyylitiedostoihin. Toisekseen, CSS:ssä ei yksinkertaisuuden nimissä ole muuttujia eikä funktioita, jotka helpottaisivat työtä kovasti.
Entäpäs jos CSS:ää voisi kirjoittaa ohjelmointikielellä, joka käännettäisiin CSS:ksi? SASS, LESS, Stylus ja muut “CSS-esiprosessoijat” vastaavat tähän tarpeeseen. Niiden avulla voi kirjoittaa CSS:ää mukavammin, toivottavasti kielellä joka yrittää parantaa CSS:n eikä keksiä sitä uudestaan. En ole vuosikausiin kirjoittanut CSS:ää “puhtaasti”, jos ei ole aivan pakko. On ihan sama onko projekti pieni tai iso, esikäsittelijän virittää siihen minuuteissa.
Minkä esiprosessoijan valitsisin? Tykkäsin LESSistä enemmän kuin SASSista, ilman mitään järkeenkäypää syytä, mutta eipä niillä kummallakaan tee enää mitään. Tulevaisuus kuuluu PostCSS:lle, joka tekee kaiken minkä LESS tai SASS mutta vielä paljon enemmän. PostCSS on kuin lego-palikoista rakennettava oma CSS, josta saa tehtyä juuri sellaisen kuin haluaa.
PostCSS:ssä ja “uuden polven” CSS:ksi kääntämisessä parasta on täysin automaattinen vendor-prefixien käsittely. Minä sanon autoprefixerin asetuksissa, mitä selaimia haluan tukea (“kaksi versiota taaksepäin, s’il vous plait, ja IE 11 myös jos vain mahdollista”), kirjoitan standardinmukaista CSS:ää, ja tietokone hoitaa loput. Lapset, näin sen pitää mennä!
CSS komponenttipohjaisessa ajattelussa
Viime vuosina komponenttipohjainen ajattelu on vallannut alaa. React, tuo alati uskollinen ystäväni, ja muut komponenttipohjaiset kirjastot ynnä sovelluskehykset jyräävät.
Komponenttipohjaisuudessa on kysymys pohjimmiltaan siitä, että veppisovellus rakennetaan pienistä uudelleenkäytettävistä palasista. Palaset huolehtivat omasta ruudustaan eivätkä juuri muusta, ja pienemmistä palasista yhdistellään ja koostetaan isompia palasia joista puolestaan muodostuu kokonainen verkkopalvelu.
Komponenttien tyylit kuuluvat luonnollisesti tähän “omaan ruutuun”, josta komponentit tahtovat huolehtia. CSS sen sijaan on perusajatukseltaan globaali, eivätkä yleiset tyylimääritykset luonnostaan tahdo pysyä komponenttien sisällä. Hyvänä esimerkkinä perinteisen globaalin CSS:n hankaluudesta mainittakoon yleinen ja käytetty Bootstrap-kirjasto, joka on kyllä sinällään fantastinen paketti mutta äärimmäisessä monisanaisuudessaan ahdistava käyttää. Eikä se pitkäpiimäisenäkään suostu pysymään omassa lokerossaan, vaan pyrkii sekoittumaan muiden tyylien kanssa.
Komponenttipohjainen ajattelu sattuu välillä aivoihin. Olen oppinut pitämään itsestään selvänä, että JavaScript ja HTML (tai oikeammin JSX) asuvat kämppiksinä samassa komponentissa. Mutta mihin ja miten CSS kuuluu? En ole vieläkään tästä ihan varma, näkemykseni soutaa ja huopaa ja voisin kirjoittaa aiheesta erillisen kolumnin. Tässä kuitenkin tähänastiset havaintoni lyhyesti.
Sovinnaiset ratkaisut
Helpoin mahdollinen ratkaisu on jatkaa ihan kuin ennenkin. Koodaat miten tykkäät, käytät satunnaisia luokkanimiä, ja CSS asuu vaikka erillisessä SASS-tiedostossa jossain projektin pölyisessä nurkassa. Olen havainnut, että tämä ratkaisu on tyhmä. Ensimmäinen tuotantokelpoinen React-projektini on tehty juuri tällä tavalla, ja siihen on ärsyttävää palata. En koskaan löydä etsimiäni tyylejä ja mieleni tekisi koko ajan refaktoroida. Tätä en tee enää ikinä.
BEM, Pacomo ja kumppanit ovat konventiopohjaisia ratkaisuita globaalin CSS:n ongelmaan. Ne lähtevät siitä, että nimeämällä ja organisoimalla CSS:n tarkkaan määriteltyjen sääntöjen mukaan ongelma on ratkaistu. En usko näihin ratkaisuihin yhtään, luin ja kokeilin ja niistä tuli paha olo. Luulen, että näillä mennään vain umpikujaan.
Kompromissiratkaisu
Viimeisissä hankkeissani olen käyttänyt CSS-moduleja. Koen, että tässä ratkaisussa yhdistyy tällä hetkellä parhaiten ajatus komponenteista ja CSS:stä yhdessä. Voin kirjoittaa CSS:ni PostCSS:llä “normaalisti” komponentin oheen omaan (P)CSS-tiedostoon, ja kunhan noudatan muutamia yksinkertaisia sääntöjä CSS:ni pysyy ruodussa komponentin sisällä. Ratkaisu on myös designer-ystävällinen, suunnittelijat tuntevat CSS:n syntaksin paljon paremmin kuin JavaScriptin vastaavan.
Nimeäminen ja muut hankalat asiat hoituvat automaattisesti, ja lopputuloksena on täysin normaali CSS-tiedosto jonka voi irroittaa JavaScript-koodista erikseen ladattavaksi aivan kuten ennenkin. Olen käyttänyt CSS-moduleja monessa tuotantoprojektissa, eikä metodologia ole tuottanut minulle pettymystä.
Radikaalit ratkaisut
Kovimmat sankarit eivät enää kirjoita CSS:ää CSS:llä, vaan korvaavat sen puhtaalla JavaScriptillä. Tämä voi tuntua hullulta, mutta kun asiaa miettii, siinä on itse asiassa paljonkin järkeä. Esimerkiksi kirjastokomponenttien kirjoittaminen on vallattoman helppoa, kun ainoat riippuvuudet ovat JavaScriptiä.
Ajatellaanpa vaikka, että teen uudelleenkäytettävän lomakekirjaston. Voin kirjoittaa tyylini SASSilla, LESSillä tai ihan puhtaalla CSS:llä, mutta kirjaston käyttäjä joutuu joka tapauksessa virittämään modulinbundlauttajansa (Webpack, käytännössä) tukemaan valitsemaani teknologiaa. JavaScript on JavaScriptiä, eikä hänen tarvitse virittää yhtään mitään yhtään mihinkään.
Pelkän JavaScriptin käyttäminen avaa tietysti myös mielenkiintoisia optimointimahdollisuuksia. Miksi tuupata selaimen DOMiin kaikki mahdolliset tyylit, jos voi injektoida vain ne tyylit joita juuri tällä hetkellä käytetään?
“Tyylitä JavaScriptillä”-kirjastoja on viime aikoina pullahtanut maasta kuin sieniä sateella. Ne kaikki mainostavat itseään täsmälleen samalla tavalla: “tarjoan tyylit JavaScriptillä, mutta toisin kuin muut, tämä kirjasto toimii!”.
Olen kokeillut monia, ja mielestäni suurin osa kirjastoista on oksettavia – lähinnä siksi, että JavaScriptissä kirjoitettava CSS ei vastaa “oikeaa” CSS:ää kirjoitusmuodoltaan, sen kirjoittaminen on muutenkin vaikeaa, eivätkä kirjastot tue kaikkia CSS:n ominaisuuksia ilman kludgeja. Aphrodite on yksi kirjasto, josta aiheesta kiinnostuneena lähtisin asiaa tutkimaan.
Mainittakoon vielä lisäksi, että React Nativessa tyylittäminen tapahtuu aina CSS:n kaltaisella syntaksilla suoraan JavaScriptiin. Siksikin tällä metodologialla saattaa olla voimaa, jota en osaa ennustaa.
Vain epävarmuus on varmaa
Styled Components, kirjasto jonka kollegani Panu postasi Slackkiin yhtenä iltana ja joka lopulta kirvoitti kielenkantani tähän artikkeliin pohdiskeltuani ensin aihetta vuoden verran, vaikuttaa todella mielenkiintoiselta ja käyttökelpoiselta. Luettuani kirjaston dokumentaatiota uskoni CSS-moduleihin horjui. Olin jo vakuuttumassa, mutta nyt olen taas aivan yhtä epätietoinen kuin ennenkin.
Elämme jännittäviä aikoja tyylittämisen suhteen. CSS ei teknologiana ole häviämässä mihinkään, mutta kirjoitanko sitä vuoden päästä pelkällä JavaScriptillä? En uskalla luvata, en suuntaan enkä toiseen. En voi kuin loppukaneettina jakaa kanssasi kysymyksen, jota olen viime aikoina pyöritellyt päässäni.
Millainen webbiscene olisi tänään, jos JavaScript-pohjaiset tyylitiedostot olisivat voittaneet pelin vuonna 1996?


.jpg?width=600&name=AI-ja-tekijanoikeudet-blogi-mobile%20(1).jpg)

