Alamme kehittyy valtavaa vauhtia ja maailma on teknologiaa pullollaan. Moni uusi tekki helpottaa elämää ja saa ihmisiä hymyilemään. Niin kahvipöytäkeskustelut kuin sosiaaliset mediatkin ovat täynnä rakkautta ja ylistystä uusia keksintöjä kohtaan – mutta on silti vallan mahdollista, että missaa osan hienouksista.
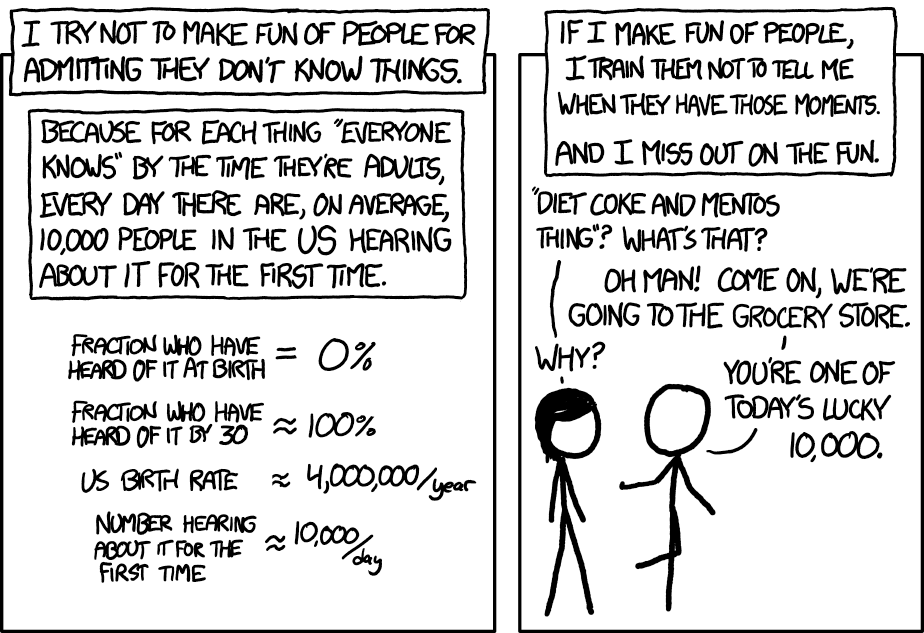
 xkcd: Ten Thousand. CC BY-NC 2.5 Randall Munroe / xkcd.com
xkcd: Ten Thousand. CC BY-NC 2.5 Randall Munroe / xkcd.com
Tämä blogipostaus listaa kourallisen asioita, joita meillä pidetään ihanina. Osa näistä on maailmaa mullistavia huikeuksia, osa maanläheisiä pikkujuttuja. Osa on vanhoja tuttavuuksia, osa tuoreempaa kuin lähikaupan pulla ja innostus perustuu vasta tuoksuun. Yhteistä kaikille näille on hymyilyn kasvattaminen! Täysin satunnaisessa järjestyksessä, aloitetaan:
Prettier & Format on Save
Ei enää ikinä keskustelua tabeista ja välilyönneistä eikä pilkun viilauksesta listojen lopussa.
Prettier
-työkalun kehittäjät ovat päättäneet kaiken sinun puolestasi, ja se on aina oikeassa.
(Okei,
tarvittaessa asetuksia voi projektikohtaisesti myös muokata jos on
ihan pakko
– mutta luonnollisesti tämä ei ole työkalun pointti).
Valtavimman tajunnanräjäyttävän hyödyn tästä saa listan seuraavan asian kanssa yhdistettynä: koodin automaattinen formatointi jokaisella tallennuksella. Esimerkiksi Visual Studio Code
-editorin
käyttäjille tämän saa päälle helposti asetuksella
“editor.formatOnSave”: true
. Tähän kaveriksi
“prettier.eslintIntegration”: true
ja ollaan hyvin lähellä täydellisyyttä.
Automaattinen formatointi mahdollistaa aivan uudenlaista keskittymistä koodatessa: enää ei tarvitse harhautua sivuraiteille miettiessä pikkudetaljeja kirjoittaessa rivejä. Voi keskittyä itse sisältöön ja lihasmuistista tulevalla tallennusnäppäinyhdistelmällä kaikki kaunistuu.
GraphQL
Graafipohjainen kyselykieli. Tämä rajapintojen
“paras
asia sitten viipaloidun leivän” mahdollistaa äärimmäisen joustavan tavan kysellä dataa rajapinnasta ilman, että kaikelle täytyy tehdä erillistä endpointia tai tehdä useampia kyselyitä.
Kirjoittamalla parit resolverit backendissä saat kuvattua koko tietorakenteesi riippuvuudet graafina, josta voi kaivaa tietoa millaisilla riippuvuuksilla haluat. Voit hakea oman käyttäjäsi kaverin kissan kaimat yhdellä kyselyllä, tai vaikkapa muuttaa kaikki toimistosi työntekijöiden lemmikit kissoista koiriksi pikaisella mutaatiolla.
React
Jos ei vielä ole tullut muualla vastaan, niin nyt on mitä oivallisin aika tutustua modernin web-palvelukehityksen parhaaseen työkaluun: React. React on huomattavasti paljon enemmän kuin pelkkä kirjasto, ja toisaalta huomattavasti vähemmän kuin framework. Alunperin Facebookin kehittämä ja nykyään täysin avoimen lähdekoodin kirjasto, jota käytetään valtavasti ympäri webiä. Komponenttipohjainen ajattelu tekee codebasesta mukavan modulaarista ja helpottaa pitämään logiikan siistinä.
Upea paikallinen yliopistomme on antelias ja tarjoaa
avointa verkkokurssia
modernista full-stack kehityksestä – käy oppimassa perusteet ja tervetuloa alalle töihin! (Ja joo, oikeastaan React ei ole enää “uusi mullistava”, vaan täytti juuri viisi vuotta. Silti se on edelleen hieno ja pohjustaa hyvin seuraavia listan asioita!)
create-react-app
Modernin JavaScript-projektin aloittaminen ei ole koskaan ollut niin helppoa kuin vuonna 2018.
create-react-app
luo helposti lähestyttävän pohjan, joka on täysin valmis kaikkeen pienestä MVP:stä rankkaan tuotantokäyttöön. Malli on hyvin pitkälti avaimet käteen – yksi avain jolla pääsee suoraan tekemisen vauhtiin, ja varalta myös toinen avain jolla halutessaan pääsee pellin alle
(eject).
styled-components
Nykyään React-applikaatioissakin voi käyttää rehellisen näköistä CSS:ää! Ei tarvitse enää kikkailla camelCasetuilla javascriptin näköisillä tyyleillä. Toisaalta myöskään ei tarvitse murehtia natiivin CSS:n typeristä periytymisistä.
styled-components
mahdollistaa CSS:n liimaamisen suoraan komponenttitasolla – siistiä!
React Native
Mobiilia voi tehdä myös webbiteknologioilla, ja
react-native
on niistä modernein tapa. Yksi repositoriollinen React-komponenttia ja sovelluslogiikkaa ja helpot buildit sekä Androidille että iOS:ille. Kätevää!
Hyvin nopean kokeilun voi saada aikaan esim.
Expo
:lla , jossa qr-lukijasovelluksen saa tehtyä nollasta puhelimeen asti viidessä minuutissa ja scrollviewin datan näyttämiseen ruudulla oikein menee vain kaksi tuntia 😉
Progressive Web Apps
PWA
:t on uudestaan in, kun iOS:in Safari hyppäsi mukaan kelkkaan ja toi tuen omppumaailmaan. Mikäli React Native tuntuu liian järeältä vasaralta – pitäähän siinä kuitenkin buildata erikseen applikaatiobinäärit ja julkaista storeen – on PWA sopiva ratkaisu juuri sinulle. Käytännössä mikä tahansa webbisivu jonka koodaat voi muuntua PWA:ksi pienin viilauksin. Näiden jälkeen sivustosi voi tarjoutua asentumaan suoraan käyttäjän puhelimen home screenille – ihan kuin oikea applikaatio!
Huom: PWA:t on vielä vähän beta-kamaa. Proceed with caution and excitement.
ReasonML
Pidän salaa Haskellista. Vahva, staattinen, ja erityisesti
inferattu
tyypitys on cool!
ReasonML
vaikuttaa hauskan pörröiseltä monadionanointikieleltä joka toimii triviaalisti myös selaimessa. OCaml-perheeseen kuuluva Reason kääntyy niin natiivikoodiksi kuin JavaScriptiksikin, ja tukee suoraan npm/yarn
-paketteja.
Reactille löytyy bindingit, tosin niitä voisi ehkä hieman kehittää vähemmän kömpelöiksi.
Kerro lisää!
Mitkä teknologiat saavat sinut hymyilemään? Jaa toki tietoutta – myös niistä asioista, joita pidät jo itsestäänselvänä. Kaikki eivät välttämättä ole vielä kuulleet niistä!
Mikäli kaikki asiat tässä listassa on jo tuttuja tai vähintäänkin kiinnostaa kovasti, laita toki mailia rekry@fraktio.fi ja liity pirteään joukkoomme ❤


.jpg?width=600&name=AI-ja-tekijanoikeudet-blogi-mobile%20(1).jpg)

